The Simple Angular Browser Detection Tutorial
Are you an Angular developer? 🧑💻
Working on an Angular application? 🔨
That needs to detect what browser a user is using? 🔍
How can you discover the browser name and version?
How do you get browser information in Angular?
Where do you need to look and what tools, code or library do you need to handle browser detection...
...like a sneaky spy-cat?

This blog article will teach you multiple ways that you can use in your Angular application to detect what browser a user is using.
Intro: The JavaScript API's for browser detection
So where do you start?
One of the cool things we developers benefit from is Web API standardization. And according to the Web API requirement all browsers must implement the Navigator API. The Navigator interface is an API that allows us to query all kinds of information about the user-agent (browser) accessing our Angular application.
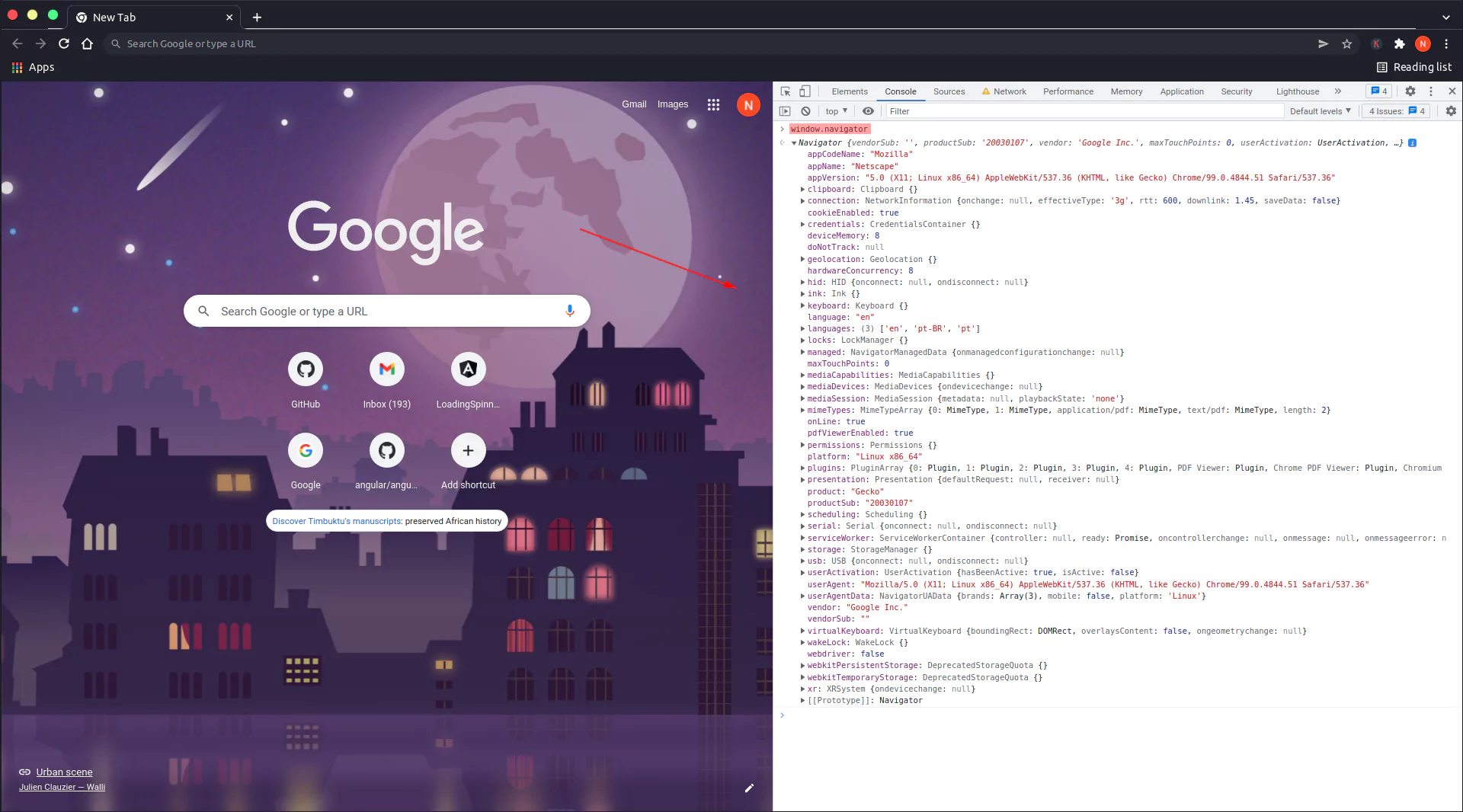
You can see this in action if you open the web developer tools in any browser and type window.navigator into the JavaScript console.

Since this is a standard web API that means we can call the Navigator interface anywhere we choose in our Angular code.
The browser detection service
To keep a clean and simple Angular architecture and also avoid dependency issues, I'm going to use the Angular CLI to create a browser detection service.
ng generate service browser-detectorOr if you like shorthand.
ng g s browser-detectorAnd then the code for our browser detection service.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
constructor() { }
getBrowserName(): string {
const agent = window.navigator.userAgent.toLowerCase();
const browser =
agent.indexOf('edge') > -1 ? 'Microsoft Edge'
: agent.indexOf('edg') > -1 ? 'Chromium-based Edge'
: agent.indexOf('opr') > -1 ? 'Opera'
: agent.indexOf('chrome') > -1 ? 'Chrome'
: agent.indexOf('trident') > -1 ? 'Internet Explorer'
: agent.indexOf('firefox') > -1 ? 'Firefox'
: agent.indexOf('safari') > -1 ? 'Safari'
: 'other';
return browser;
}
}But why not use a library like ngx-device-detector?
The code above works but why not just use a library and have it do the parsing for us?
Turns out that there's a library called ngx-device-detector that can be used to detect all kinds of things like...
- The browser name.
- Device type.
- Operating system.
- And more.
We'll begin by installing the library.
npm i ngx-device-detector --saveAnd then we'll modify our BrowserDetectionService to use the new library.
import { Injectable } from '@angular/core';
import { DeviceDetectorService } from 'ngx-device-detector';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
constructor(private deviceService: DeviceDetectorService) { }
getBrowserName(): string {
return this.deviceService.browser;
}
}How to detect the browser version?
If you are using the ngx-device-detector package then here's how to do it.
import { Injectable } from '@angular/core';
import { DeviceDetectorService } from 'ngx-device-detector';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
constructor(private deviceService: DeviceDetectorService) { }
getBrowserVersion(): string {
return this.deviceService.browser_version;
}
}But if you want to do it without extra dependencies then here's how.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
getBrowserVersion(): string {
return window.navigator.appVersion;
}
}How to detect mobile device in Angular?
If you are using the ngx-device-detector package then here's how to detect a mobile device in Angular.
import { Injectable } from '@angular/core';
import { DeviceDetectorService } from 'ngx-device-detector';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
constructor(private deviceService: DeviceDetectorService) { }
isMobile(): boolean {
return this.deviceService.isMobile();
}
}But if you want to do it without extra dependencies then here's the code.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
isMobile(): boolean {
return window.navigator.maxTouchPoints > 0;
}
}How to detect user agent in Angular?
If you are using the ngx-device-detector package then here's how to detect the device type in Angular.
import { Injectable } from '@angular/core';
import { DeviceDetectorService } from 'ngx-device-detector';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
constructor(private deviceService: DeviceDetectorService) { }
getUserAgent(): string {
return this.deviceService.userAgent;
}
}But if you want to do it without extra dependencies then here's how.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class BrowserDetectorService {
getUserAgent(): string {
return navigator.userAgent;
}
}Angular Browser Detection Conclusion
And that, my friend, is how you can detect the browser information in your Angular application.
You can use libraries or simply access the standard web API's yourself.
How do you plan to detect browsers in your Angular app?

Angular Developer
