Angular Project Structure Best Practices (Read With Caution)
How should you structure your Angular application?
And what are some best practices to avoid a spaghetti mess?
It doesn't take a lot of skill to write a program that computer's understand. The skill is to write software that other developers can understand.
Best practices are funky.
And they're flung across the internet on all sorts of blogs and mediums.
There are oodles of articles about how to structure a Angular project.
Some best practices are as plain as the nose on your face. And ignoring them will spawn a blooming idiot.
While others will twist your brain in knots and make you want to jump into a pit of thorny spiders.
Even more so when you're working with frameworks instead of programming languages. And Angular is no exception. One way to tackle this touch question is to hire an Angular expert to give your code base a thorough audit.
You have best practices for the performance of your Angular application.
Best practices for testing Angular applications. TDD anyone? 😉
Best practices for security, authentication and authorization in your Angular application.
Best practices for state management.
And then there's all the UI stuff like best practices with Angular forms, Angular Material, handling Observables and more.
But what about best practices when it comes to the structure of your Angular project?
What are the best practices for project layout, folder structure and file naming?
Should you put all your components in a component's folder? Or services in a service's folder? Or styles in a style's folder?
Which leads me to my first point...
Best Practices Are Not A Silver Bullet.
There is no size-fits-all when it comes to structuring your Angular project.
There is no magic best practice that fits every scenario.
Every design decision has its own set of benefits and draw-backs. And it's your job as an Angular developer to decide what project structure will work best for you.
All kinds of best-practices for structuring your Angular project are flung across the internet. Yet you shouldn't swallow anyone's advice - what you're reading now is no exception.
Instead of hoping on every gravy-train that toots some shiny best practice what you need to do is study the various ways that have worked for others. You need to discover the benefits as well as the disadvantages. You need to take a look at the resources they have versus the resources that you have and make a wise decision about what type of project structure you should use in your Angular project.
Here are just a few variables that should be considered when deciding what kind of best practices to apply in your Angular's project structure.
- The size of the team that's working on this Angular application. Is this a one-man project or a 100-man project?
- The potential size of the Angular application. Is this going to be a small or large project?
- The budget. Do you want to go fast and cheap? Or slow and good?
And now that I've rattled your confidence in best practices, what are some of the best practices worth considering?
What are some best practices you should eye when it comes to the structure of your Angular project?
Angular's LIFT Principle 👂 👂 👂
Just in case you aren't aware... the Angular docs refer to the LIFT acronym when they talk about how to structure your Angular project.
- Locate
- Identify
- Flat
- Try to be DRY
Locate

The "Locate" rule states that you must structure your Angular application in such a way that you can locate code quickly. You must be able to find the code you're looking for efficiently.
And to be clear, this doesn't mean that we name our files so that can easily find them with a quick search. Who remembers all the file names anyway?
Instead, your Angular project needs to be structured in such a way that it's easily to see at a glance where the related files are.
Identify
Name the files in your project in such a way that you instantly know what is inside the file and what that file does.
Flat
This means you should keep a flat folder structure as long as possible.
Try to be DRY
DRY?
Yeah. That means "Do Not Repeat Yourself".
But how do you try to be DRY?
Well, that means you never repeat yourself until you sacrifice readability to obey the DRY rule. In that case the LIFT principle argues that you should break the DRY rule, and my pea-brain agrees.
But... this is enough of hairy-theory.
What could a clean project structure in Angular actually look like?
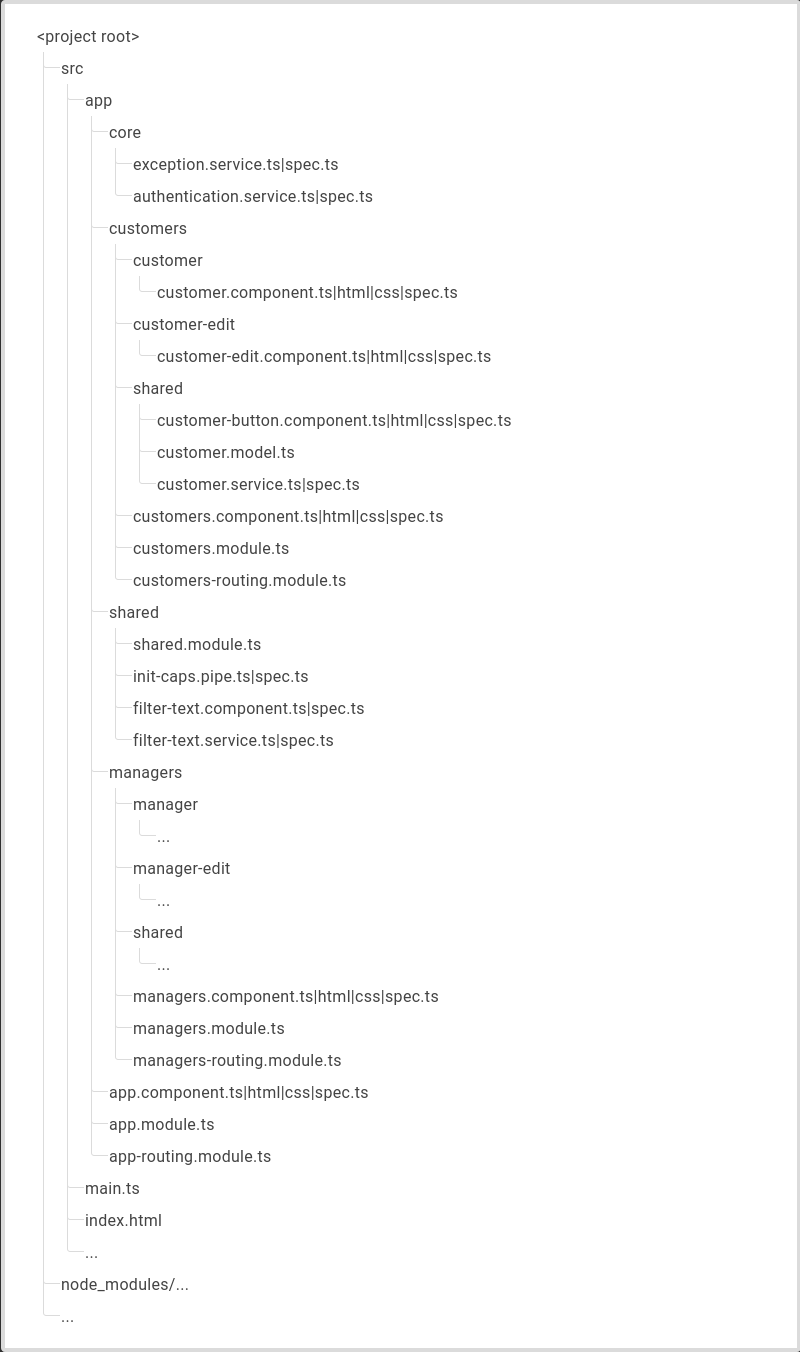
Angular Project Structure Best Practice (First Try)
If your Angular project is small or medium then I'd recommend you consider this best practice.
Here's a visual of what it looks like.

The idea is that you put all the pieces of your project that must be shared among the various Angular into a shared folder.
Then you have the core folder that holds the core pieces of the application that will be imported into the main module - app.module.ts.
And then you split up the rest of the application into modules that are domain-specific. There will be a customers module for the customer's part of the application. A managers module for the manager's part of the application and so forth.
This approach is great for small to medium projects. And I think it can even work well with large projects.
But speaking of large projects, there's another approach we could try.
Angular Project Structure Best Practice (Second Try)
What about using a mono repository to split up our large project?
Explaining the behemoth of Angular project structure and mono-repo's is beyond the scope of this article. Maybe I'll write about it sometime in the future.
But for now, if the project structure that I showed above doesn't work well for you - and it won't work well for everyone - then maybe you should set your scope on using a mono repository. NX is the best tool to help you manage an Angular project like this.
What do you think is the best to structure your Angular application?

Daniel Kreider - Angular Developer
