How to install and use the Angular CLI
What is the Angular CLI?
Here's the step-by-step guide to install the Angular CLI and build your first Angular application

The Angular CLI.
Just exactly what is it? And why was it created?
Maybe a better question is what can you do with the Angular CLI?
This Angular CLI guide will teach you everything you need to know about the Angular CLI. We're going to cover how to install the Angular CLI, the different Angular CLI versions, how to use the Angular CLI to create components and the whole bang.
Yes buddy! I'm going to show you how to grab the Angular CLI by the horns and make it obey your orders. 🥳
Table of Contents
- What is the Angular CLI?
- Do I have to use the Angular CLI?
- Angular CLI versions
- How to install the Angular CLI
- How to use the Angular CLI
- How to create an Angular application with the CLI
- How to start the Angular application with the CLI
- How to create modules with the Angular CLI
- How to create components with the Angular CLI
- How to create custom pipes with the Angular CLI
- How to create a service with the Angular CLI
- Cool Angular CLI commands worth remembering
- Conclusion
What is the Angular CLI?
The Angular CLI is a tool that was created by the Angular team to manage, build, maintain and test your Angular projects.
You can think of it as the swiss-army knife for the Angular framework.
The Angular CLI is a command-line tool, and maybe that makes you grumble because you want something with a nice UI that's "easy to use". 😋
Actually, there is a Visual Studio Code extension available to download and install. It adds a GUI interface that you can then use instead of the terminal.

However, this guide focuses specifically on using the Angular CLI via the command line because that is the best way to use this powerful tool.
Do I have to use the Angular CLI?
And now that we know what the Angular CLI is maybe you're wondering if you have to use it to be an Angular developer?
The answer is actually no, you don't have to use the Angular CLI. But you'd be a... um... ludicrous Angular developer if you didn't use it. 🙀
Why?
Because the Angular CLI was created to make you a productive Angular-cranking-code-machine and automate all the time-consuming tasks. It generates starter Angular applications, complete with a .gitignore file. And rapidly creates all the core pieces of your application like skeleton modules, components, app shells, pipes, etc... as well as handling the testing, building and other common operations.
Yes, buddy! You had better use the Angular CLI even if you don't necessarily have to.
Angular CLI versions
The first beta version of the Angular CLI was released in 2017. And since more then 450 versions have showed up.
A new Angular CLI version is released with every new release of the Angular framework. So if you're using Angular 12, then there will be an Angular CLI 12 as well. This doesn't mean that the Angular CLI version has to be the same as your Angular project version. More times they're not. You can use an Angular CLI version that's different from your Angular project version.
How to install the Angular CLI
Before installing the Angular CLI, you'll need to install Node.js.
If you're using a Windows or Mac download it here. And for the amazing Linux guys, here's the best way to install Node.js.
And now that you've got Node.js installed, open a command prompt or terminal and type this command.
npm install -g @angular/cliAnd that is how you globally install the Angular CLI.
Of course, as new releases come out you'll need to update the Angular CLI to the newest version. How do you do that?
npm update -g @angular/cliWe've installed the Angular CLI globally, meaning it's installed as a tool that you can use anywhere on your machine. Interestingly, when we create a new Angular application the CLI will also be installed locally, meaning that the Angular CLI is installed and available in the _nodemodules/ folder of the Angular application.
How to use the Angular CLI
So now that we've installed the Angular CLI, how do you use it?
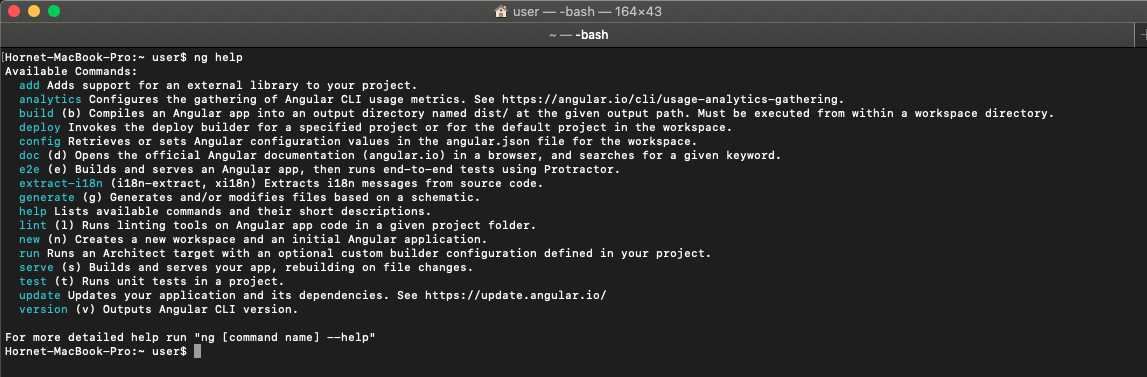
Open a terminal or command prompt and run this command to see the basic options and available commands for the Angular CLI.
ng helpFor more details about a specific command you can type in the command name followed by --help. For example...
ng new --help...will give you all the command flags, details and options for creating a new Angular application.
How to create an Angular application with the CLI
Creating a bare-bones Angular application from scratch, generate all the files, install all the dependencies, etc... would take a loooong-wong time. Maybe days if you're a beginner.
With the Angular CLI, it's one simple-pimple command. Enough to make you swallow your gum.
ng new my-application-nameThis will create all the needed files and download all the dependencies for us, while we kick back in our chair and sip some coffee. 😎

Yes buddy, ya better be using the Angular CLI. 😃
How to start the Angular application with the CLI
Now that we've created our Angular CLI, how do we start it?
The first step is to enter the new directory via the command line. In my case this is the command I need.
cd MyApplicationNameAnd now that I've entered the directory where my application is located, here's how I start my Angular application.
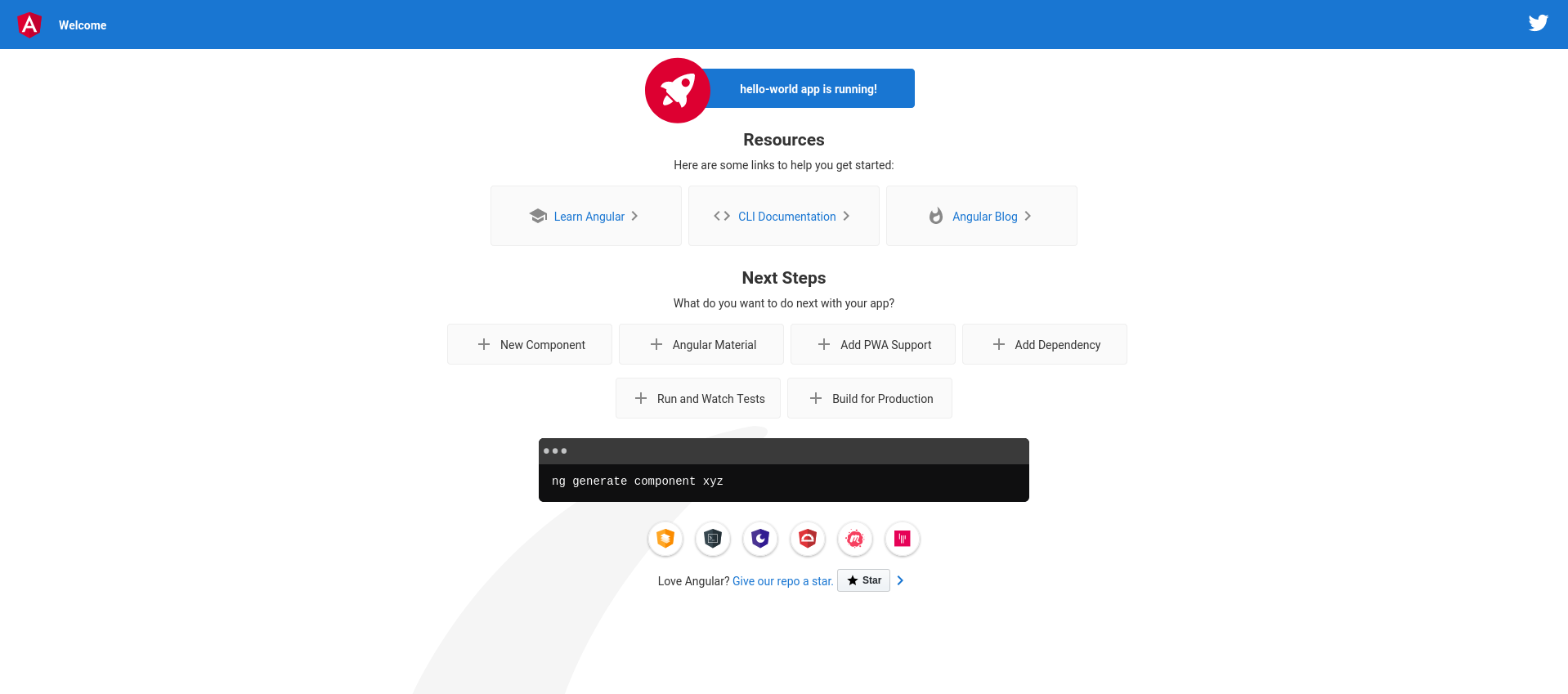
ng serve --openThis command will compile my Angular application, setup live-reloading and launch it in a browser. Here's what your brand new Angular application will look in your browser.

Yes buddy, ya better be using the Angular CLI. 😃
How to create modules with the Angular CLI
Angular modules are used to modularize your Angular application. In other words, Angular modules are used to divide your Angular application into specified pieces. You can read more about Angular modules here.
Here's the Angular CLI command to create a basic Angular module.
ng generate module MyModuleNameDepending on the case, you might want more than just a basic Angular module. Maybe you want an Angular module with its own routing module? Then here's how you make the Angular CLI do it for you.
ng generate module MyModuleName --routingYes buddy, ya better be using the Angular CLI. 😃
How to create components with the Angular CLI
Here's the Angular CLI command to create a new Angular component.
ng generate component MyComponentNameAnd if for some strange reason you need to specify the module for this specific component, then here's how to do it.
ng generate component MyComponentName --module MyModuleNameYes buddy, ya better be using the Angular CLI. 😃
How to create custom pipes with the Angular CLI
Here's the Angular CLI command to create an Angular pipe.
ng generate pipe MyPipeNameYes buddy, ya better be using the Angular CLI. 😃
How to create a services with the Angular CLI
Here's the Angular CLI command to create an Angular service.
ng generate service MyServiceNameYes buddy, ya better be using the Angular CLI. 😃
Cool Angular CLI commands worth memorizing
Want to turn your Angular app into a PWA (progressive web app)? Here's how to do it.
ng add @angular/pwaHave some question about an Angular feature? Maybe a question about Angular pipes? Then use this command.
ng docs pipeThis will query the Angular docs for whatever keyword you choose. And the best thing is that it reads your local Angular version and does the documentation lookup for that specific version of Angular. If you're using Angular 8, it will check the docs for Angular 8 even if the latest Angular release is version 12.
Want to generate a new Angular project without tests? Not a recommended idea, but if tests make you feel like punching the wall, then here's how to avoid them in your Angular application.
ng new app-name --skip-testsHere's how to check your Angular version. This will display local (if exists) and global versions.
ng --versionAnother cool feature that the Angular CLI has is a built-in code linter that runs linting tools on your Angular application. Here's the CLI command.
ng lintWhat about if you want to generate something new for your project but are worried that it might affect the directory of your project? You can use the --dry-run flag to see what modifications the CLI command will have. For example, this command...
ng generate component dashboard --dry-run..will demonstrate the changes that this command will make to your Angular application, without actually making the changes.
To generate a route guard that you can use to protect your routes.
ng generate guard your-guardYes buddy, ya better be using the Angular CLI. 😃
Conclusion
In this article we've covered what the Angular CLI is, what it is useful for and how to use it.
The Angular CLI is the most important tool for any Angular developer. Without it, building Angular apps would be like chewing on glass.
Yup! Buddy! Ya better be using the Angular CLI. 😃
Questions? Comments? Don't hesitate to reach out.

Angular Consultant
