Easy Custom Theme With Angular Material 3
The Angular Material 3 theming API was recently released.
So in today's article we're going to learn how to build a custom Material 3 theme for our Angular app.

Here's how to get started!
1. Choosing our colors
Angular Material 3 comes with a variety of pre-defined palettes that you can use for the primary and tertiary (secondary) color options.
Specifically...
$red-palette
$green-palette
$blue-palette
$yellow-palette
$cyan-palette
$magenta-palette
$orange-palette
$chartreuse-palette
$spring-green-palette
$azure-palette
$violet-palette
$rose-paletteSo for the theme we'll be building I've decided to use the $blue-palette as the primary and the $orange-palette as the tertiary color option.
2. Define the Angular Material 3 theme
Now we'll open our styles.scss file and create our custom theme.
@use '@angular/material' as mat;
@include mat.core();
$theme: mat.define-theme((
color: (
theme-type: light,
primary: mat.$blue-palette,
tertiary: mat.$orange-palette
),
));3. Apply the new theme to our Angular app
And now that our theme has been defined, all we need to do now is apply it.
We'll add this line to the end of the styles.scss file.
html {
@include mat.all-component-themes($theme);
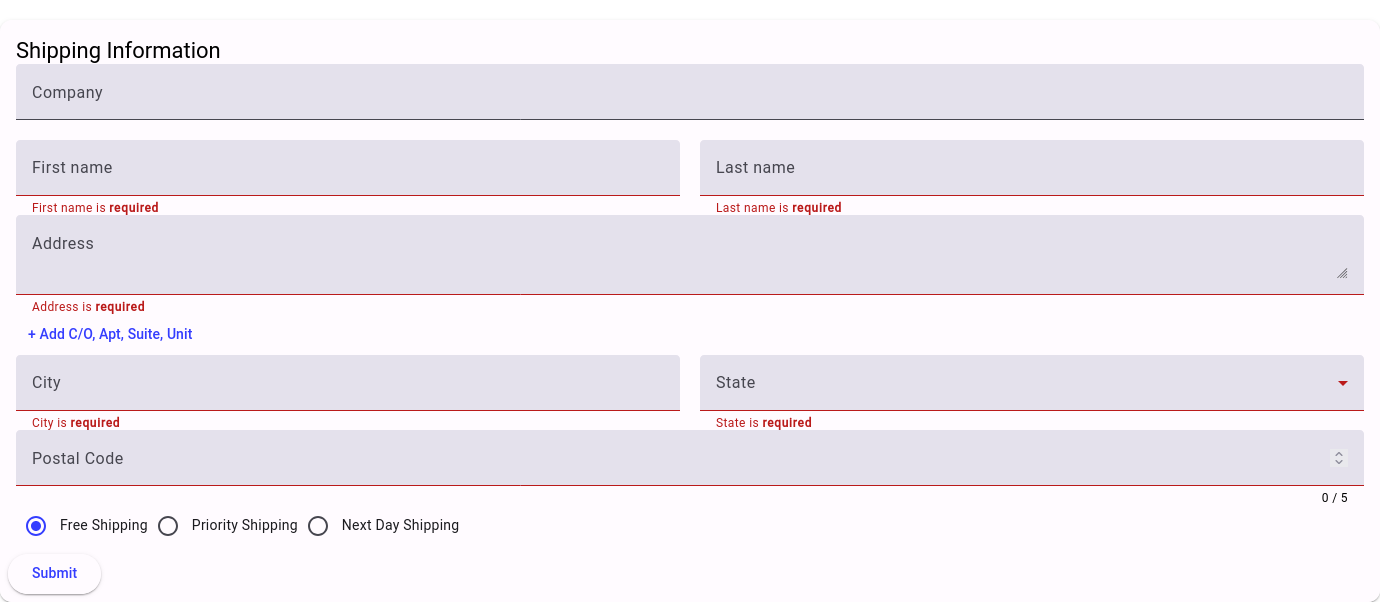
}And now our Angular app should look something like this.

4. Advanced Customization
Now, what if you want to use a custom color palette the isn't defined in the Angular Material list of colors.
There's a handy Angular Material schematic that will step you through generating a custom theme with a custom color palette.
ng generate @angular/material:m3-themeNext Steps
If you want to learn even more about Angular Material themes then check out my new training - Create Stunning Themes With Angular Material.
It takes less than 30 minutes to complete and will teach you stuff like:
- Angular Material Theme Basics: Understand how Material theming, colors and variables actually work so that you can create any type of theme your boss asks of you.
- Dark & Light Theme Mastery: Learn how to create professional dark and light themes that adapt seamlessly to user preferences.
- Theme Switcher Implementation: Discover how to build a user-friendly theme switcher, allowing users to effortlessly change the app's appearance.
- Custom Color Themes: Empower users with the ability to personalize their experience by creating themes with custom color palettes.
- Bonus Lesson: Build a yellow punk theme.
You can learn more about it here.
Till later, Daniel