5 Angular Material schematics you must start using today (else you're wasting time)
Today I'm going to show you 5 Angular Material schematics that...
- You might not know exist (or maybe you already do but don't know how to use them to your advantage).
- Will save you boat-loads of time (especially if your app lives and breathes the Angular Material library).
- Could possibly blow your mind. 🤯

When I first started using the Angular Material library I had no idea that these schematics existed.
And I would waste hours getting a table or other large component set up and working.
That is...
Until I discovered the schematics I'm about to show you.
These schematics will let you generate large components with the snap of a finger.

Ready to see this in action?
And master these schematics for yourself?
Let's dive in.
Preface: First things first
Before we pull the curtains... we'll need to set up a demo application.
If you've got an Angular app that's ready then you can skip this step. Otherwise, hang around and grab a command prompt (or terminal if you're on Linux or Mac).
...
...
...
Got a command prompt ready yet?
I know it's easy to just read this instead of following alone. But you'll likely forget what you've learned in 30 minutes.
So please, roll up your sleeves, grab your tools and get ready to learn the Angular Material schematics that could save you hours of time.
...
...
Alright, the first step is to create our demo app.
ng new ng-schematics-demoAnd then we'll need to install the Angular Material package.
ng add @angular/materialAnd finally, we'll run our Angular app.
ng serve --openNow, we're ready to begin.
1. How to generate an address form
Generating a shipping/address form is as easy as a snap with Angular Material schematics.
Here's the command we'll run.
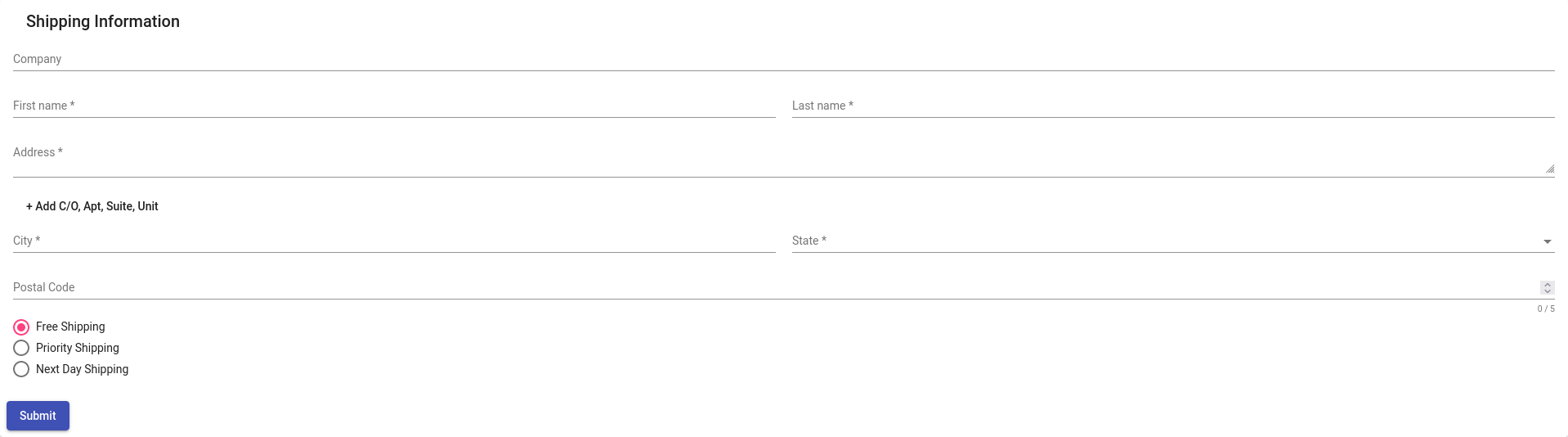
ng generate @angular/material:address-form address-form
This command will generate an address form component with CSS styles and form validation that looks like this.

2. How to generate a Material table
I used to spend hours of time creating a table.
Now, with one simple command I can have a basic table set up instantly. 💥 💥 💥
And then all I have to do is customize to fit my wants.
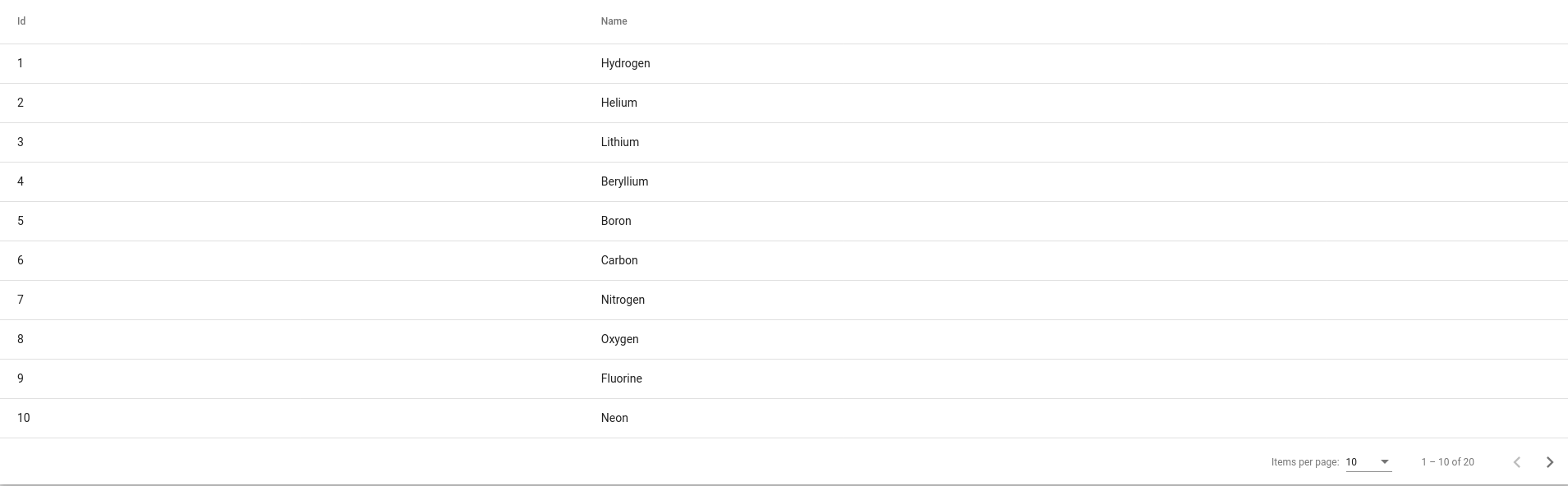
ng generate @angular/material:table my-tableThis will generate a Material table with pagination and sorting like this.

3. How to generate a navigation bar
This is one that I wish I had discovered sooner. It would've saved me so much time.
With this simple command...
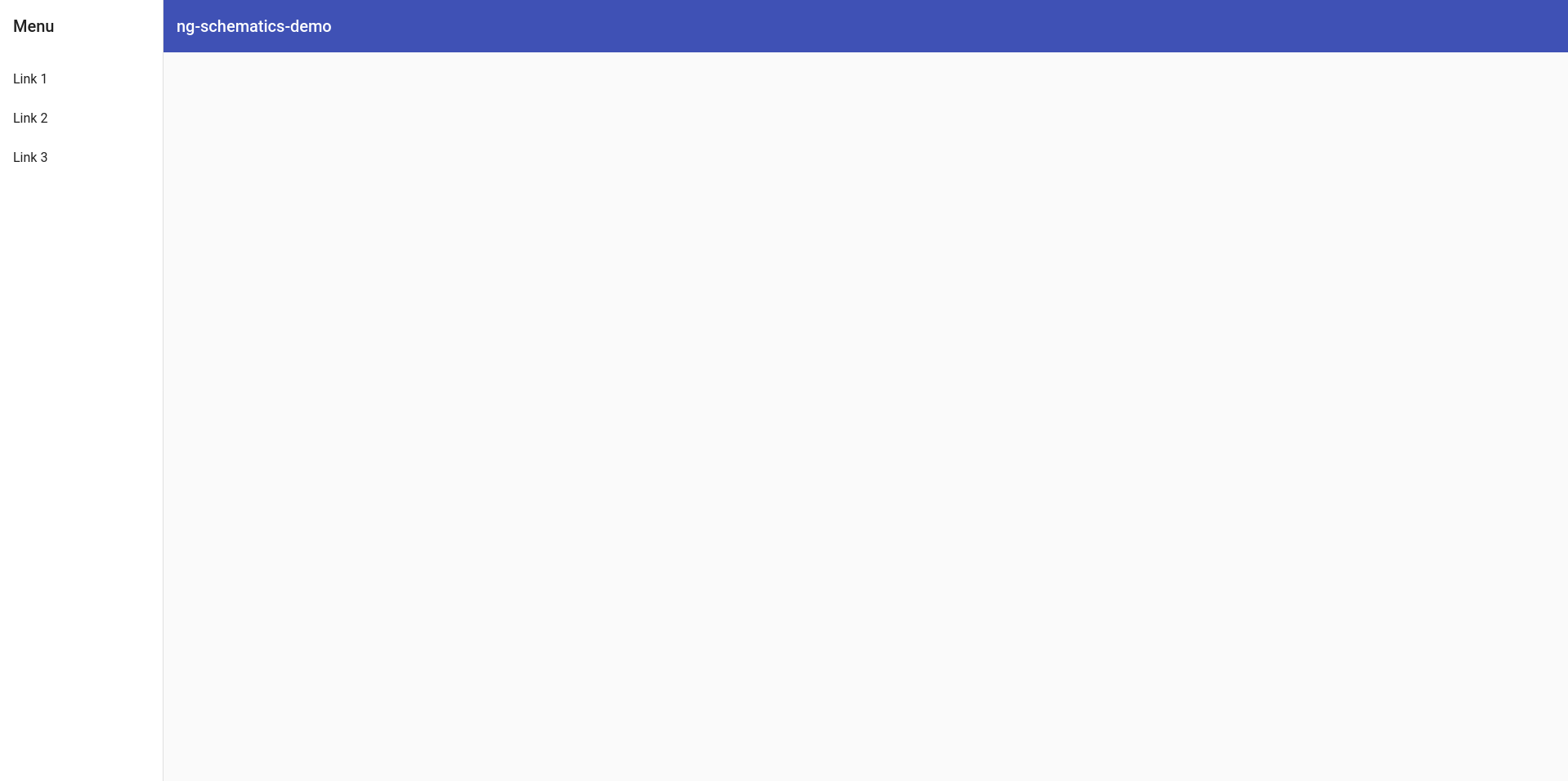
ng generate @angular/material:navigation navigation-demoYou can generate a navigation bar component that looks like this.

Now, isn't that cool?
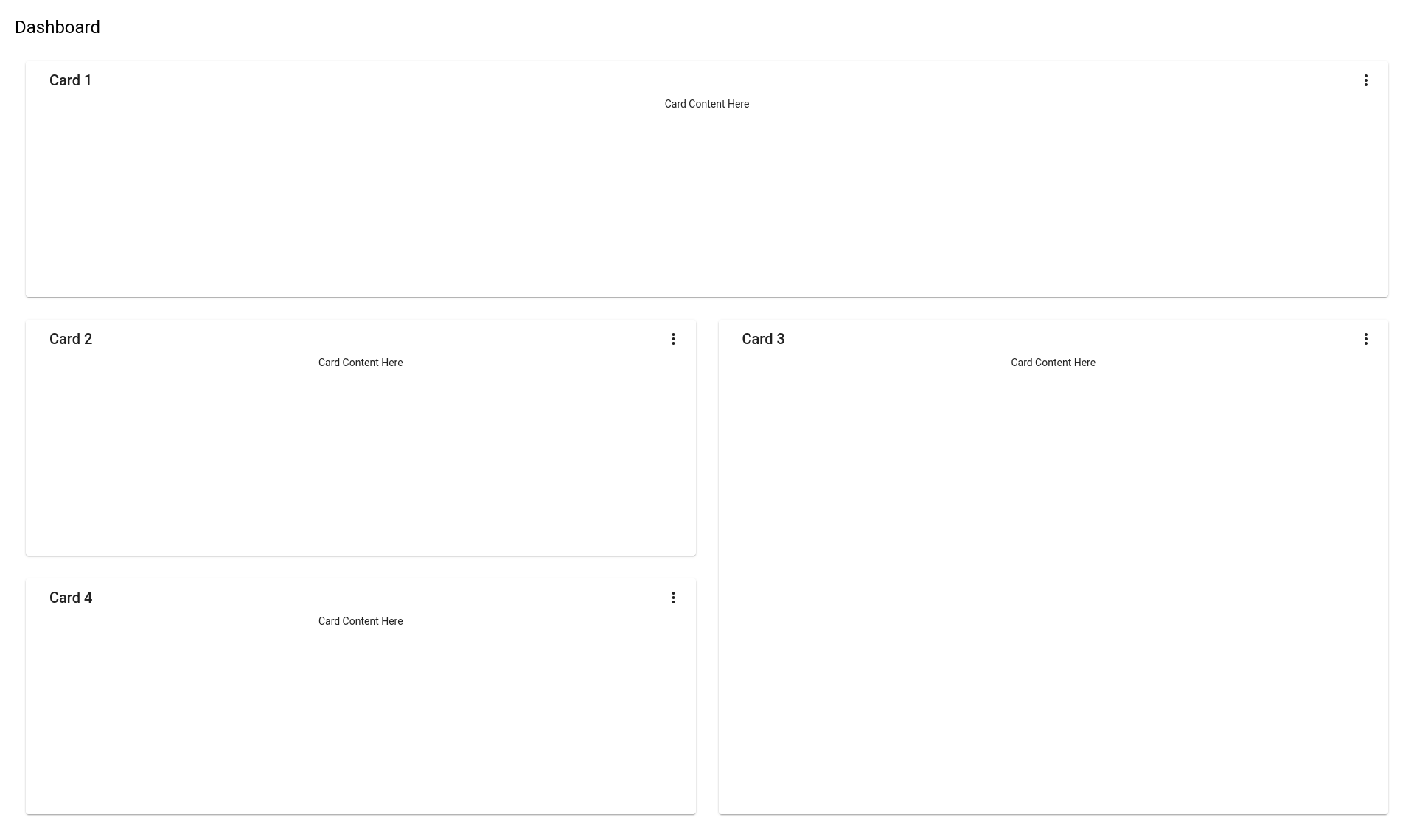
4. How to generate a dashboard
This schematic command...
ng generate @angular/material:dashboard dashboard...will generate a dashboard that looks like this.

Simple?
Eh, I'd say so. But I think it's a great dashboard skeleton and is worth consideration if you ever need to create a dashboard.
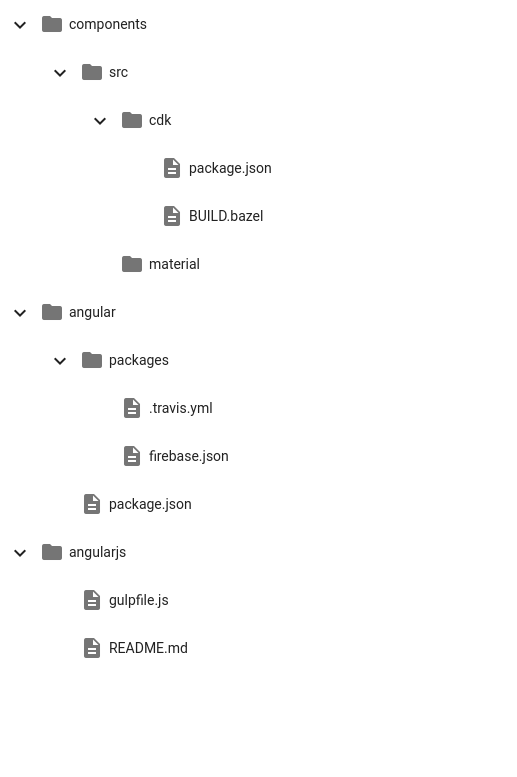
5. How to generate a Material tree
If you've ever struggled to use the tree component then here's a better way to generate one.
ng generate @angular/material:tree tree-demoThis will generate a simple tree that looks like this.

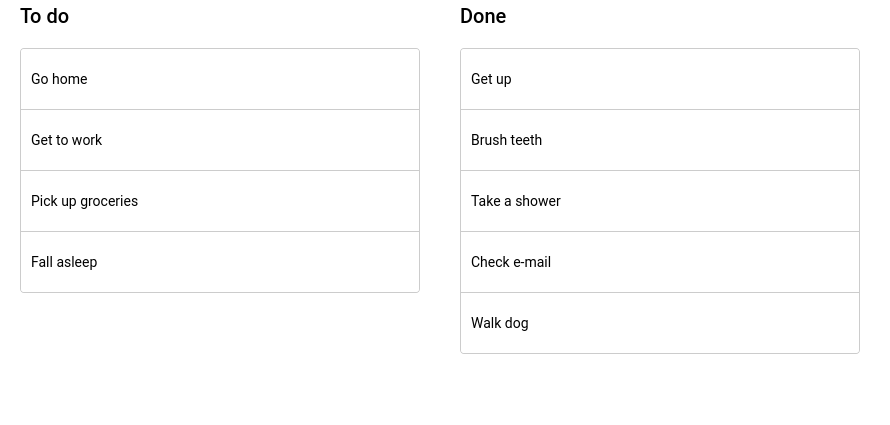
Bonus: How to generate a Drag and Drop component
Ever sweated hard to create a drag-and-drop component?
Here's how to do it instantly.
ng generate @angular/cdk:drag-drop drag-drop-demoThis command will generate two basic lists of to-do items and can be extended for your specific needs.

What do you think?
Now...
Before you run off and get lost...

I'd like to know - what schematic would you say is the most useful?
Personally, I've benefited the most from the Material table schematic.
And now I want to know - what schematic is your favorite?
Let me know by leaving a comment below.