How to Generate Custom Theme (Angular Material 3)
Google's Material design system was introduced back in 2014.
And in the last 10 years it's become popular. It's being used by large corporations like Mercedes Benz, Tesla, BMW and Volvo to name a few.
Since both Angular and Material are developed by Google they make a great combination for developing awesome Angular web apps.
And the latest version, Material 3, comes with new features that enable personal, adaptive, and expressive experiences – from dynamic color and enhanced accessibility, to foundations for large screen layouts and design tokens.
In today's article, we're going to learn how to take advantage of Angular Material 3 to build a custom Angular theme.
By building a custom Angular Material 3 theme your app will automatically reflect the branding of your company and also improve user experience.
Let's get started.

What is Theming in Angular Material 3?
With Angular Material's theming system we will customize base, color, typography, and density styles for components in your application.
As is obvious, we're using Angular Material 3 the theming system is based on Google's Material Design 3 specification, the latest iteration of Google's open-source design system, Material Design.
The Angular Material's theming APIs are built with the Sass language.
To create an Angular Material 3 theme we'll create a custom Sass file that calls Angular Material Sass mixins to output color, typography, and density CSS styles.
We will use a mixin named core that includes prerequisite styles for common features used by multiple components. It will look like this.
@use '@angular/material' as mat;
@include mat.core();How to Set Up Angular Material 3 in Your Project?
The Material 3 is available starting Angular vs 18.
We'll create a simple demo project with the Angular CLI.
ng new ng-material3And then we'll install Angular Material 3.
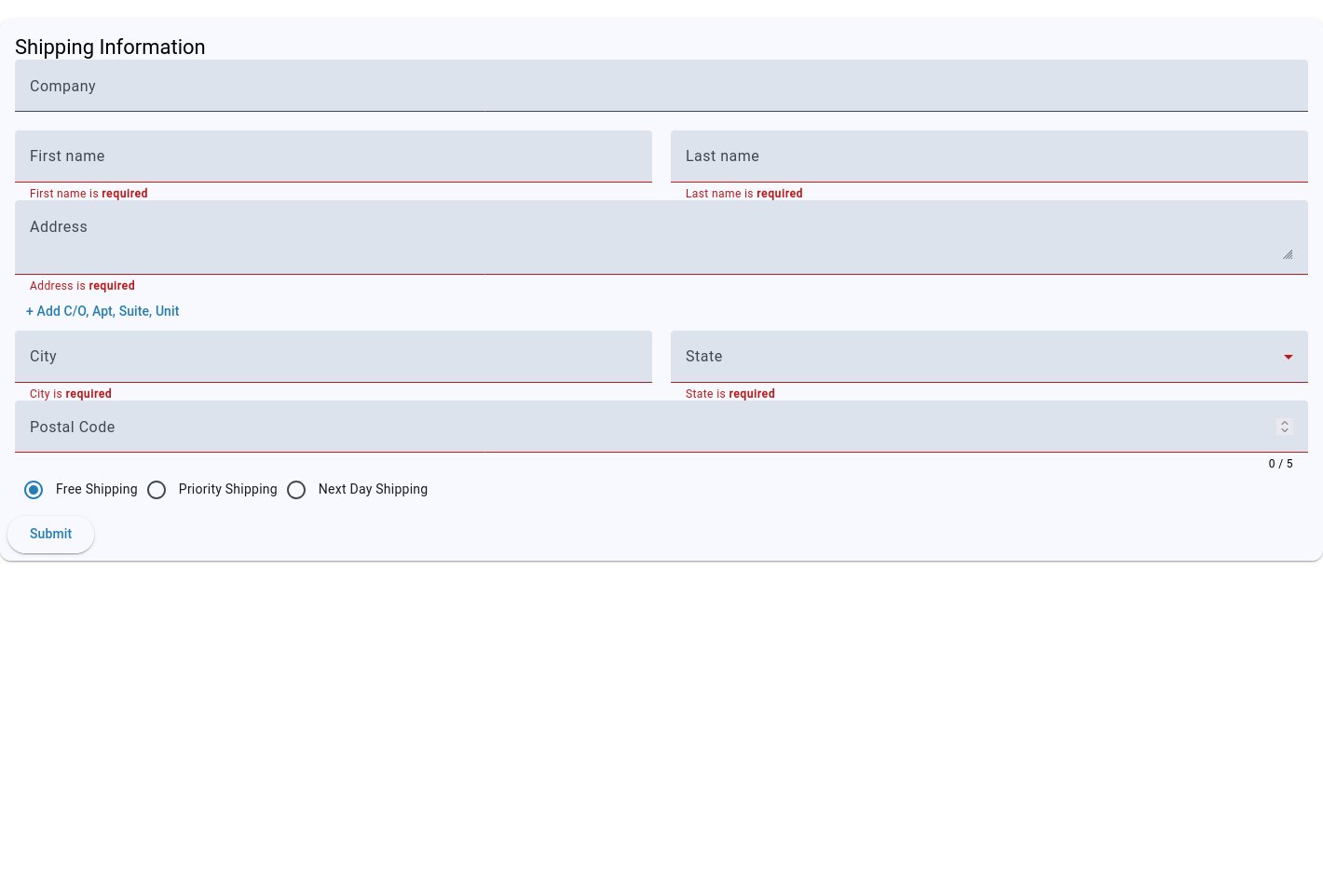
ng add @angular/materialAnd to finish the demo prep I'll use Angular Material schematics to generate an address form.
ng generate @angular/material:address-form address-formSteps to Create a Custom Theme (Angular Material 3)
Generating a custom them with Angular Material 3 starts with a simple schematics command.
ng generate @angular/material:m3-themeWe'll follow the prompts carefully and define primary and other colors.
For my custom Angular Material Theme I'll be using the following values.
- Primary:
#74c0fc - Secondary:
#dee2e6 - Tertiary:
#ffc078 - Neutral:
Leave blank
If you need inspiration you can check out the awesome Open Color palette.
We'll also be prompted with Do you want to use system-level variables in the theme?. For this choose no.
And last of all Choose light, dark, or both to generate the corresponding themes. For this option I'll chose light.
This will generate a new file called m3-theme.scss that should look like this.
// This file was generated by running 'ng generate @angular/material:m3-theme'.
// Proceed with caution if making changes to this file.
@use 'sass:map';
@use '@angular/material' as mat;
// Note: Color palettes are generated from primary: #74c0fc, secondary: #dee2e6, tertiary: #ffc078
$_palettes: (
primary: (
0: #000000,
10: #001e31,
20: #003350,
25: #003f61,
30: #004b72,
35: #005784,
40: #006496,
50: #257db5,
60: #4797d1,
70: #65b2ed,
80: #91cdff,
90: #cce5ff,
95: #e7f2ff,
98: #f7f9ff,
99: #fcfcff,
100: #ffffff,
),
secondary: (
0: #000000,
10: #171c1f,
20: #2c3134,
25: #373c3f,
30: #43474b,
35: #4e5356,
40: #5a5f62,
50: #73787b,
60: #8d9195,
70: #a7acb0,
80: #c3c7cb,
90: #dfe3e7,
95: #edf1f5,
98: #f6fafe,
99: #fbfcff,
100: #ffffff,
),
tertiary: (
0: #000000,
10: #2b1700,
20: #482a00,
25: #573300,
30: #663d00,
35: #754909,
40: #835416,
50: #9f6c2d,
60: #bd8644,
70: #daa05b,
80: #f9bb73,
90: #ffddba,
95: #ffeedf,
98: #fff8f4,
99: #fffbff,
100: #ffffff,
),
neutral: (
0: #000000,
10: #181c20,
20: #2d3135,
25: #383c40,
30: #44474b,
35: #4f5357,
40: #5b5f63,
50: #74777c,
60: #8e9196,
70: #a9abb0,
80: #c4c7cb,
90: #e0e2e7,
95: #eff1f6,
98: #f7f9fe,
99: #fcfcff,
100: #ffffff,
4: #0b0f12,
6: #101417,
12: #1c2024,
17: #272a2e,
22: #323539,
24: #36393e,
87: #d8dadf,
92: #e6e8ed,
94: #eceef3,
96: #f1f4f9,
),
neutral-variant: (
0: #000000,
10: #151c23,
20: #2a3139,
25: #353c44,
30: #40484f,
35: #4c535b,
40: #575f67,
50: #707880,
60: #8a919a,
70: #a4acb5,
80: #c0c7d1,
90: #dce3ed,
95: #eaf1fb,
98: #f7f9ff,
99: #fcfcff,
100: #ffffff,
),
error: (
0: #000000,
10: #410002,
20: #690005,
25: #7e0007,
30: #93000a,
35: #a80710,
40: #ba1a1a,
50: #de3730,
60: #ff5449,
70: #ff897d,
80: #ffb4ab,
90: #ffdad6,
95: #ffedea,
98: #fff8f7,
99: #fffbff,
100: #ffffff,
),
);
$_rest: (
secondary: map.get($_palettes, secondary),
neutral: map.get($_palettes, neutral),
neutral-variant: map.get($_palettes, neutral-variant),
error: map.get($_palettes, error),
);
$_primary: map.merge(map.get($_palettes, primary), $_rest);
$_tertiary: map.merge(map.get($_palettes, tertiary), $_rest);
$light-theme: mat.define-theme((
color: (
theme-type: light,
primary: $_primary,
tertiary: $_tertiary,
use-system-variables: true,
),
typography: (
use-system-variables: true,
),
));You just created a custom Material theme!
Now we'll open the styles.scss file and apply the the custom theme.
@use '@angular/material' as mat;
@use '../m3-theme.scss';
@include mat.core();
html {
@include mat.all-component-themes(m3-theme.$light-theme);
}
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }And last of all, we need to import and apply this theme.
We'll open angular.json file and add the theme to our styles array.
"styles": [
"m3-theme.scss",
"src/styles.scss"
]And that, my friend, is how to generate a custom Angular Material 3.

Till later,

Daniel Kreider - Angular Developer
