Connecting Angular To Firebase Project (Do It Right)
Today, you're going to learn how to integrate your Angular app with Firebase.
That's right—I’m going to walk you through exactly how to connect Firebase with your Angular project, step by step.
Angular + Firebase = ❤️ ❤️ ❤️
Firebase is a great way to replace the hard work of writing a back-end API for your Angular app.
So, whether you want to add real-time database functionality, user authentication, authentication with Google, or simply want to supercharge your app with Firebase's powerful tools, you're in the right place.
Let’s dive in and get your Angular app connected to Firebase the right way.

Creating our Angular project
For this example, we'll be creating a simple demo project with the Angular CLI called ng-firebase.
ng new ng-firebaseCreating the Firebase project
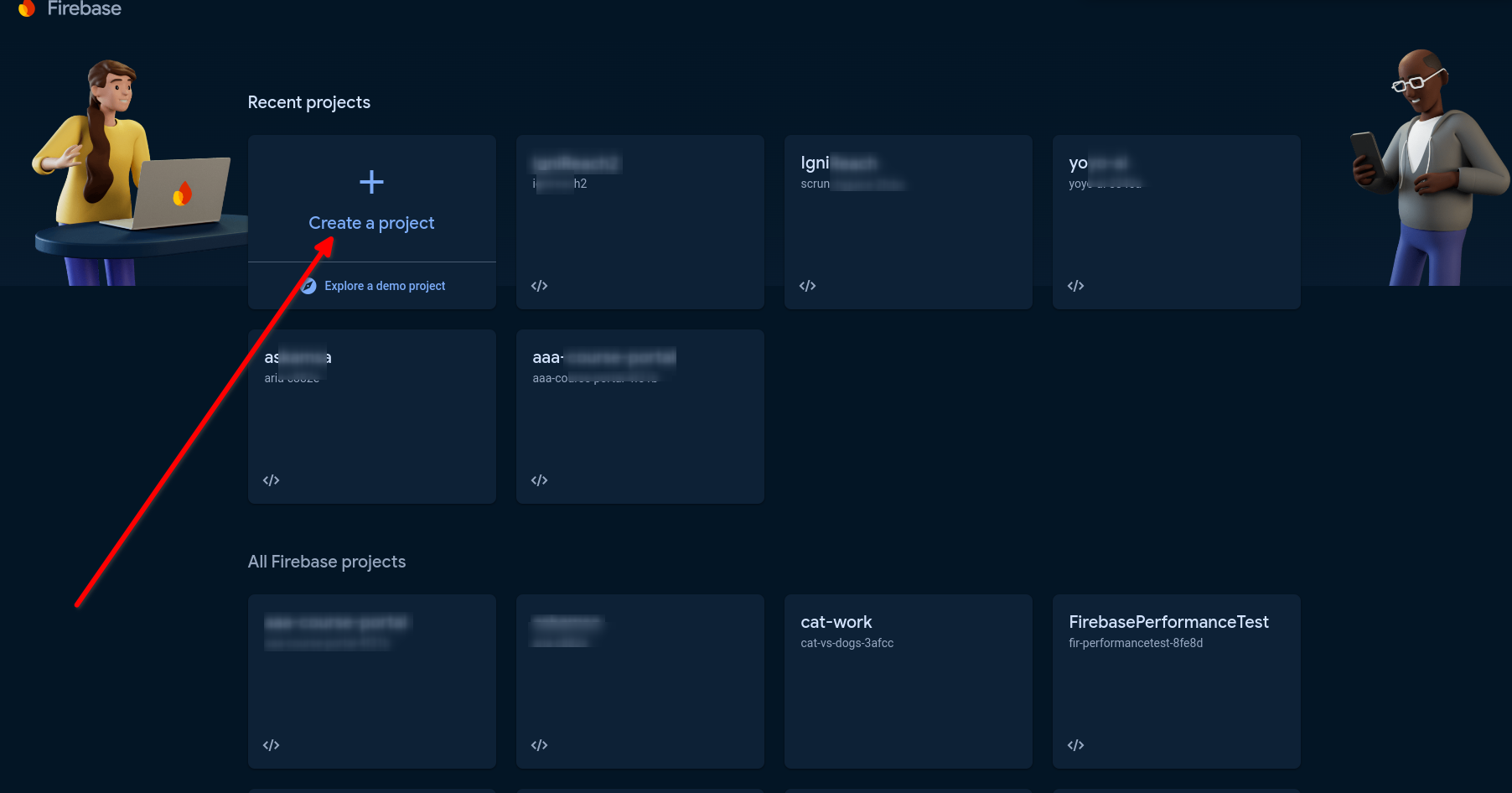
Now that our project is ready, we'll go to the Firebase Console and create a new project.
When you log in you should see a "Create Project" button.

Follow the prompts and create your new Firebase project.
Installing AngularFire
Now we're ready to add the Firebase dependency.
Since this is Angular, we'll use the AngularFire library to integrate Firebase with Angular.
We'll install it like this.
ng add @angular/fireConfigure Firebase
Now, back in the Firebase Console, we need to find the config for our new project.
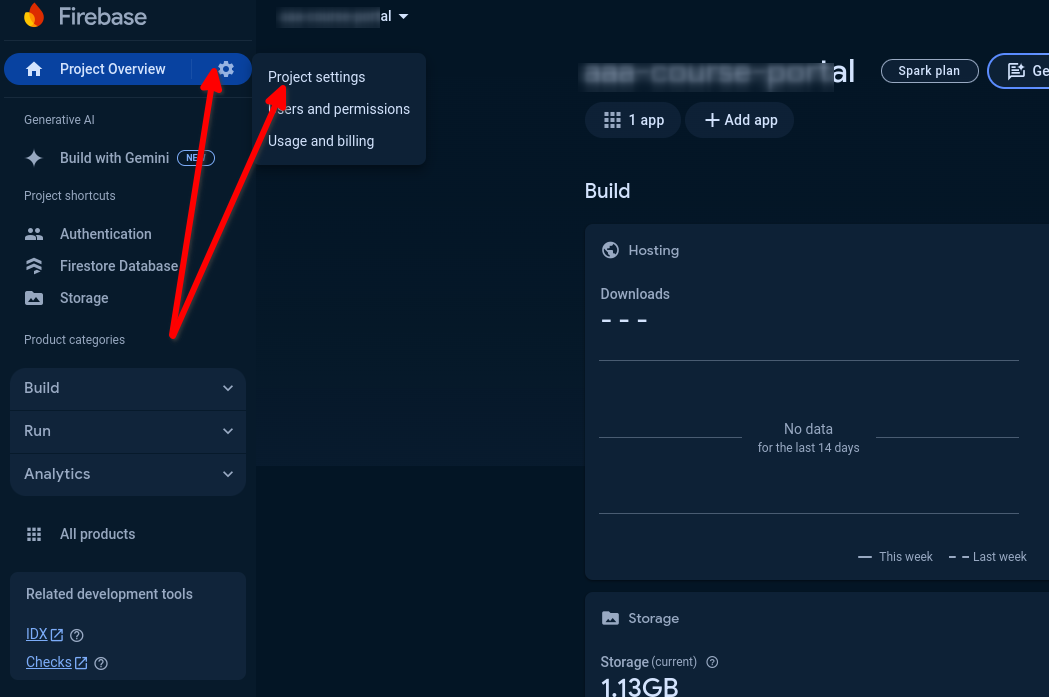
We'll go into our Firebase project settings in the Console like this.

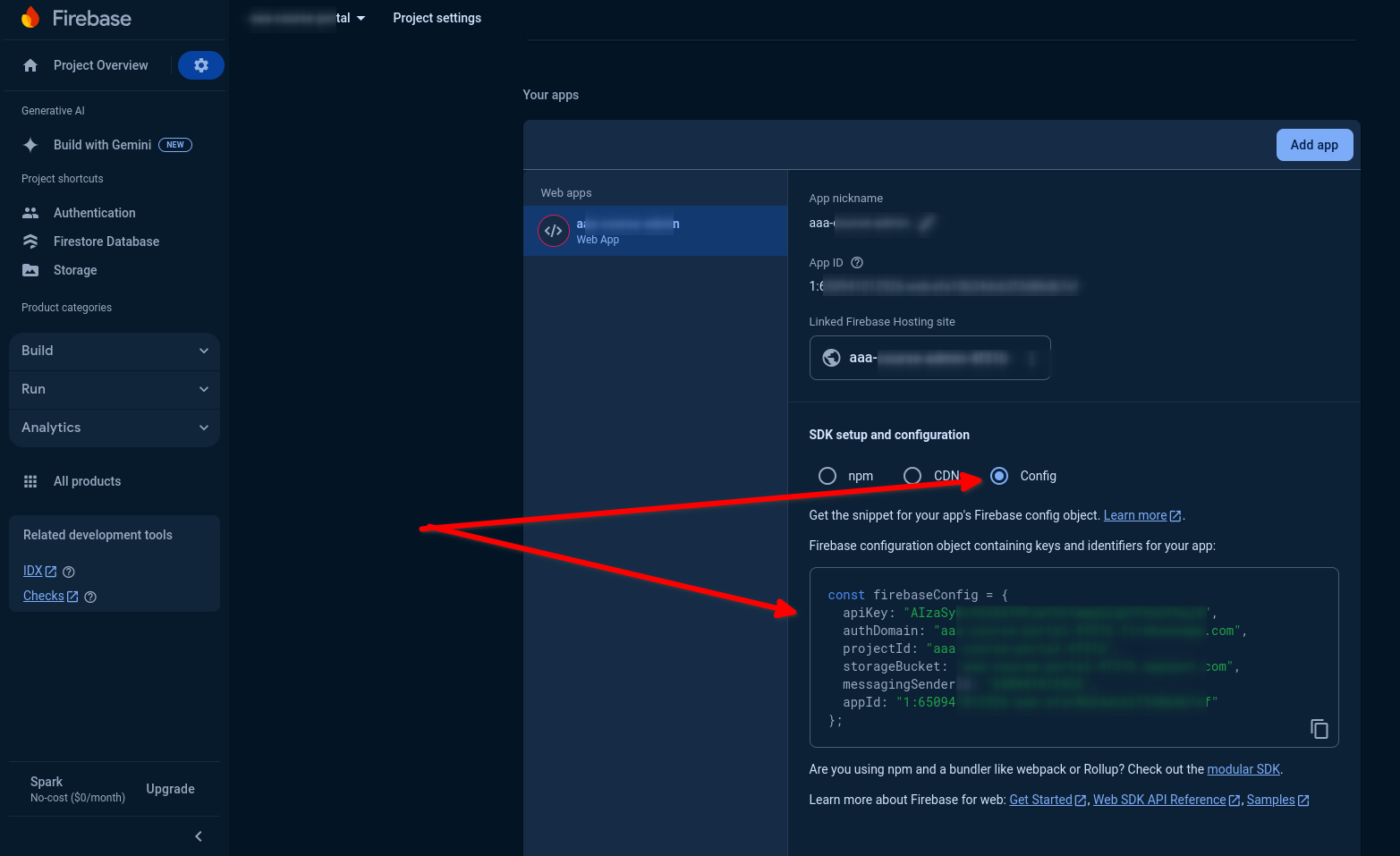
In the General section we'll scroll down and find the config for our web app.
If there is no web app there then click on the Add app button to create one.
And we should be able to select our app config. Like this.

Copy that config and take it back to your app.config.ts file and paste it in as a variable.
Then we'll import our Firebase configurations like this.
import { ApplicationConfig, importProvidersFrom } from '@angular/core';
import { provideRouter } from '@angular/router';
import { provideFirebaseApp, initializeApp } from '@angular/fire/app';
import { getFirestore, provideFirestore } from '@angular/fire/firestore';
import { routes } from './app.routes';
const firebaseConfig = {
apiKey: 'AIzaSyCutXiHV_k6wM8DKzQjNNiVkqzixKJ2ruQ',
authDomain: 'domain.firebaseapp.com',
projectId: 'projectid-26dfc',
storageBucket: 'bucketappspot.com',
messagingSenderId: '448484',
appId: 'appid,
};
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes),
importProvidersFrom([
provideFirebaseApp(() => initializeApp(firebaseConfig)),
provideFirestore(() => getFirestore()),
]),
],
};And that's it!
You've integrated Firebase with Angular and are ready to start using it!
