Animated Skeletons & Angular - How to Build a Fantastic Angular User Experience
Want to add outstanding user experiences to your Angular app?
Here's how to build and use animated skeletons and ghost elements in your Angular application.
Skeletons.
Ghosts.
Like... err... sounds kinda like Halloween?
No, buster, this isn't about anything of that sort. It's about animated ghost elements and skeleton animations.
So what are ghost animations? And animated skeletons? In Angular?
Any frontend developer worth their dough knows that great user experiences require making it obvious to the user what's happening.
When loading data and making an HTTP request, it only makes sense to show a spinner or some sorts of a loading indicator that makes it obvious to the user that we're working on something... hopefully something important.
Overlay spinners are a common UX technique. But they have a tendency to make users feel as if they're completely out of control because there's no way to click on anything until the current operation completes.

Can we do better?
That's where ghost animations or animated skeletons come in.
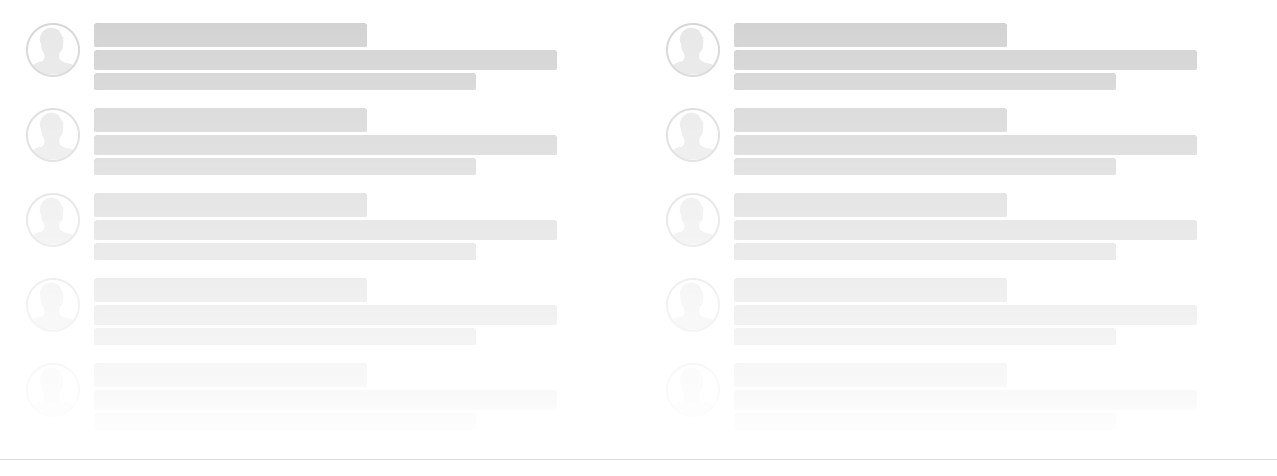
Rather then give a wobbly, dizzying spinner we display a ghost mockup of the layout users can expect as soon as the data shows up.
Like so.

Animated skeletons or ghost elements are grey box and rectangle representations of the UI that will soon be available. Once the asynchronous data is retrieved.
If you want a better user experience then ghost animations are the way to go.
But How Is This Done With Angular?
There are different approaches and no specific approach is specifically better.
But I find that the simplest way to add ghost animations to an Angular application is to clone the existing component and add the skeleton stuff and ghost animations.
How To Add a Ghost Animation to an Existing Angular Components
For example, you might have a component called user-list that displays a list of users. Then take that component and make a clone and name it ghost-user-list. Add the skeleton style you want and display while loading data. Something like this.
<app-ghost-user-list *ngIf="!this.users"></app-ghost-user-list>
<app-user-list *ngIf="this.users"></app-user-list>For a more complete example with full code examples, take a look at my article about how to add ghost animations to your Angular table. It's a great demo and has animations and styles that can be carried into other parts of an application like lists, headers, etc... and is not limited to just tables.
Conclusion
By now you should have a better understanding about ghost animations and animated skeletons.
Especially, about how they can be used in your Angular applications.
Questions? Comments? Need help?
Feel free to contact me.