How to add Ghost animations to your Angular table? 👻 👻 👻
Want to add Ghost animations to your Angular application?
Here's how to build a simple Ghost table animation that will make your users crow.
Ghost animations and Angular.
So... how do you create and use a Ghost animation in your Angular application?
In this article I'm going to give you the code, demos, screenshots and whole shebang on how to create a basic Ghost table animation that you can adapt for your Angular project.
Creating the Ghost Table
With the help of Angular's amazing CLI we'll create a new component called ghost-table. Here's how you do it.
ng generate component ghost-tableGive it a few seconds to whirl its magic.

Important Note To keep this article as simple as possible I've opted to use an Angular component. However, I do not recommend this approach with any type of production application. You should instead use an Angular module to hold the Ghost table animation and then import it into the other modules of your Angular application.
Now that our component has been created open the new file called ghost-table.component.html and replace everything inside of the file with this HTML.
<div id="ghost-element">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>And then open ghost-table.component.css and add the following styles and animations.
@keyframes ghost {
from {
background-position: 0vw 0;
}
to {
background-position: 100vw 0;
}
}
.line {
width: 100%;
height: 25px;
margin-top: 10px;
border-radius: 3px;
background: linear-gradient(90deg, #f0f0f0, #d8d6d6, #f0f0f0) 0 0/ 80vh 100% fixed;
background-color: rgb(204, 199, 199);
animation: ghost 750ms infinite linear;
}
#ghost-element {
padding-top: 80px;
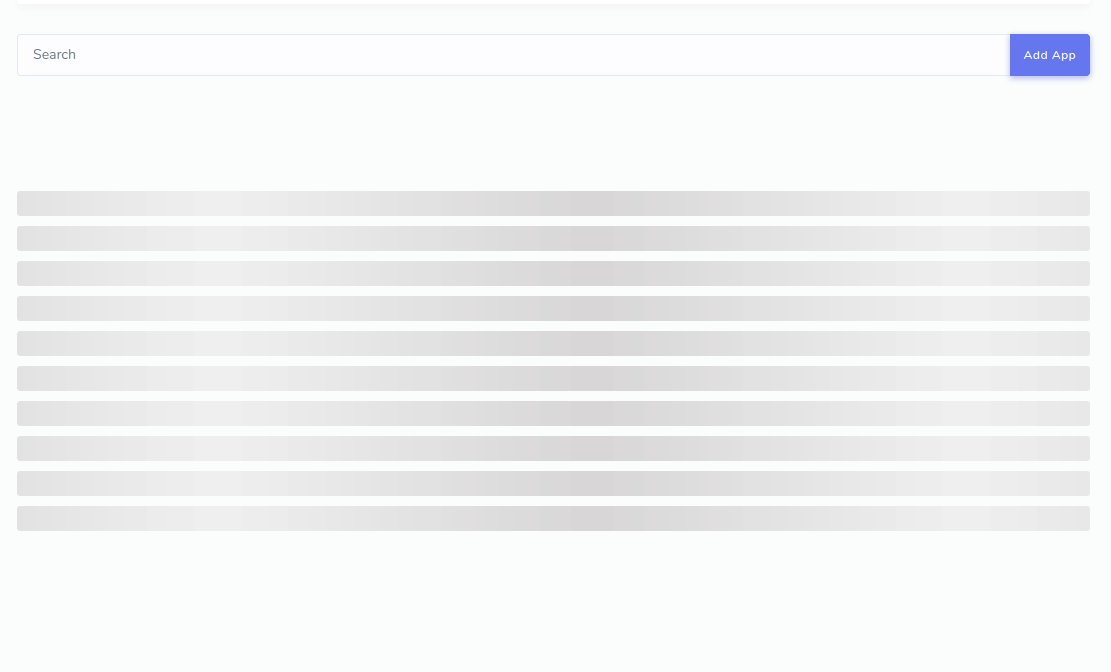
}Want a sneek peak? Sure?
Alright. Here's what it's gonna look like.

Basic? Yeah I know. But it's a great start. And this code is yours for the stealing so tweak and play with it to your heart's content.
You might be wondering why aren't we using Angular animations? Because Angular doesn't boast a simple way to create infinite animations unless you create a timer or some other bumpkin, barnyard hack.
And last of all, I recommend sweeping the clutter out of the ghost-table.component.ts file. It should look like this.
import { Component } from '@angular/core';
@Component({
selector: 'app-ghost-table',
templateUrl: './ghost-table.component.html',
styleUrls: ['./ghost-table.component.css']
})
export class GhostTableComponent {
}Using the Ghost Table
Now that we've got our component, how do we use it?
We'll go to our real tables component (not the Ghost table animation component) and use ngIf to display the ghost animations while the table has no data. Here's a basic example.
<app-ghost-table *ngIf="!rows"></app-ghost-table>
<table class="table" *ngIf="rows">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of rows">
<th scope="row">{{ row.id }}</th>
<td>{{ row.first }}</td>
<td>{{ row.last }}</td>
</tr>
</tbody>
</table>In summary, if we don't have the row data for our table we use ngIf to display the Ghost animation until we receive the data.
Conclusion
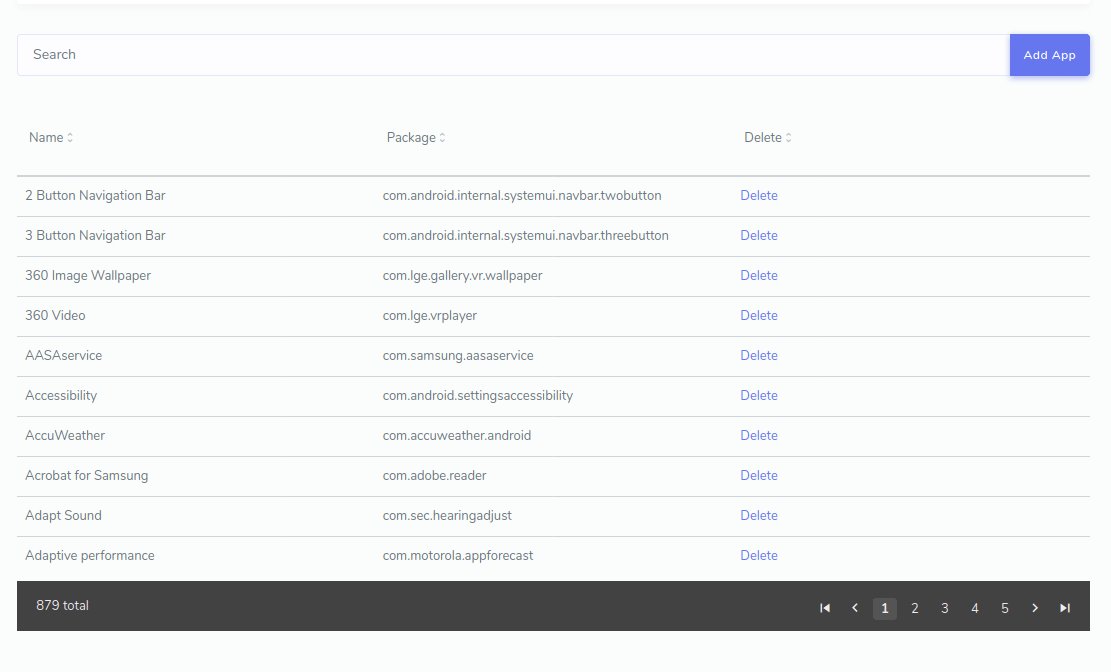
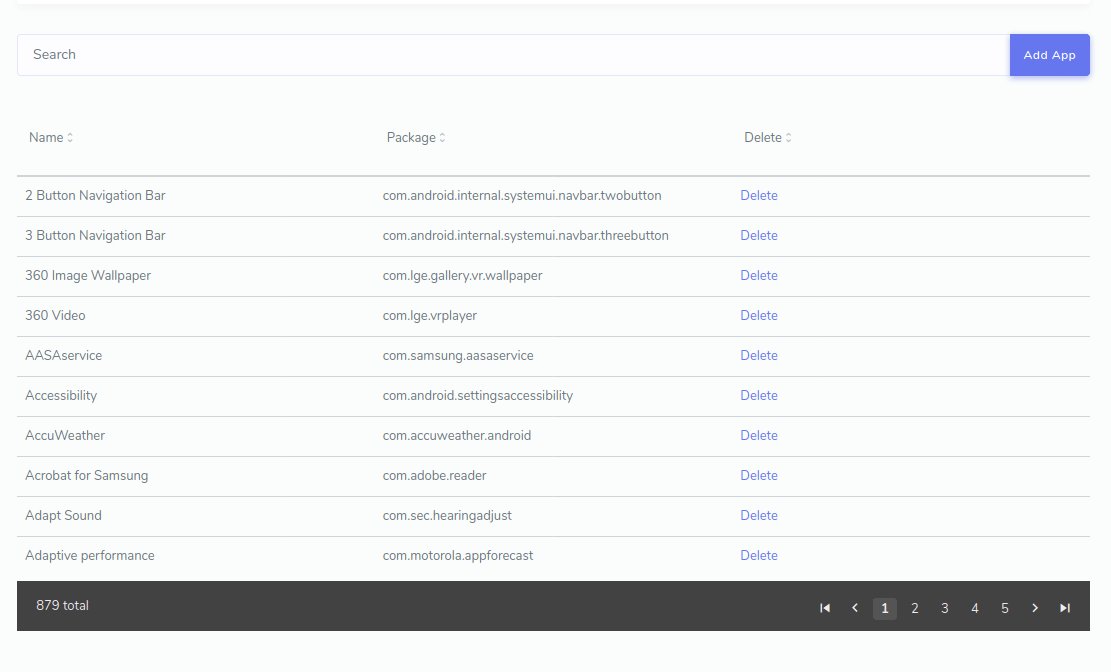
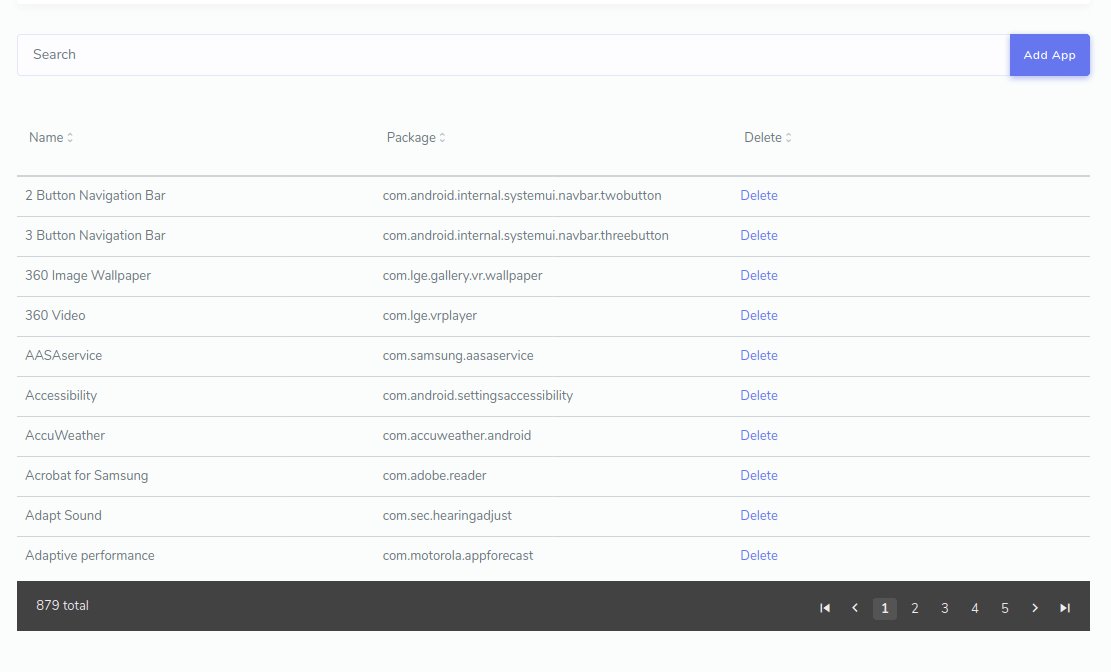
And now that it's all wired up, here's a demo of what it looks like.

This is only a basic and quick example of how to build ghost animations and use them in your Angular applications. And there's more stuff that could be done with this so go for it, steal the code and have fun building impressive Angular applications with immersive ghost animations.
Questions or comments? Anything I missed? Please don't hesitate to contact me.

Further Reading
-
https://github.com/ThomasBurleson/angular-animated-ghost-elements
-
https://medium.com/angular-in-depth/https-medium-com-thomasburleson-animated-ghosts-bfc045a51fba
