How to migrate Angular to Zoneless change detection
We are officially leaving Zone.js and entering the new future of Angular.
🎉 🎉 🎉
When the Angular team introduced Angular signals they seemed to have to leap-frog a new era of web development with Angular.
By introducing a new form of change detection control with Angular signals we are slowly moving to a future of Angular without the zone.js dependency.
Of course, the team is committed to backward compatible changes so zone.js won't be going away.
But we do have the option of dropping the zone.js dependency from our Angular apps if we chose to migrate.

So today we're going to talk about how to migrate away from the zone.js dependency in the Angular framework.
And solely depend upon Angular signals or manual change detection to handle the change detection for our Angular web app.
Am I using zone.js?
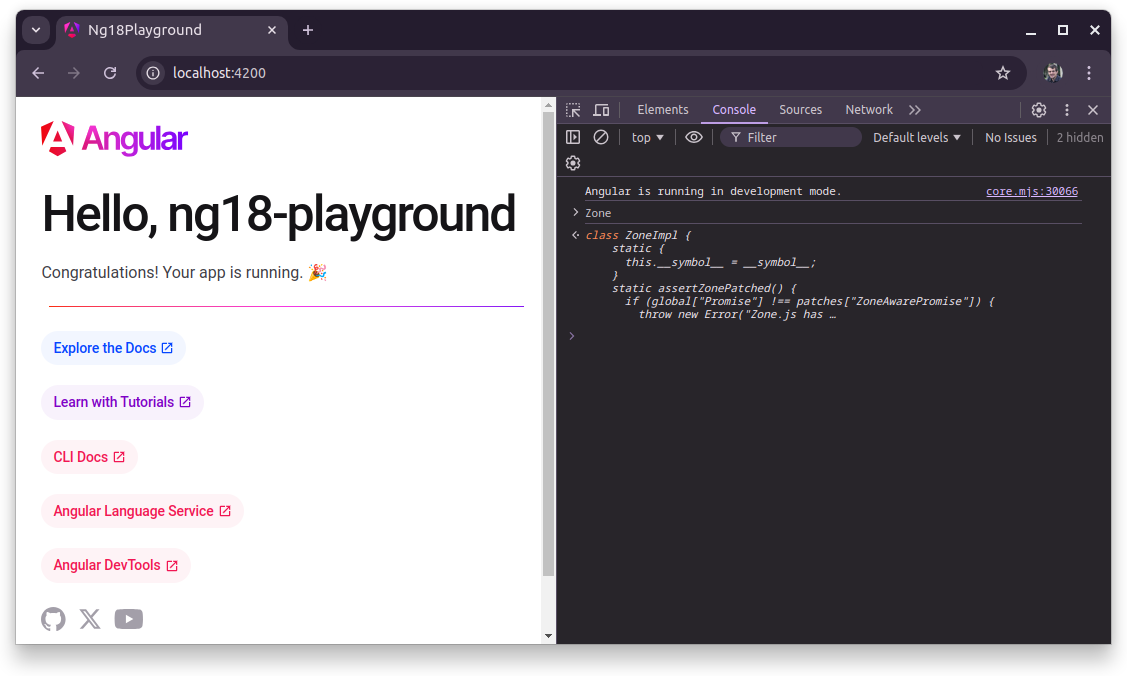
We can check to see if our Angular app is using zone.js by opening the browser console and running the Zone command.
We should see that the global Zone variable exists. Otherwise it will show null.

Should I go zoneless with Angular?
Remember that zoneless Angular apps are still a new thing.
One of the largest disadvantages of going zoneless is that a lot of community libraries don't work with zoneless yet, that is why it's still marked as experimental.
Depending on the amount of external libraries that you use, it might be doable or not to use it at this stage.
First we have to upgrade to Angular 18
Now, before we dive into migrating our Angular app to zoneless we'll have to first upgrade it to Angular vs 18.
You can do it by using the Angular CLI.
ng update @angular/core @angular/cliAnd now our app has been upgraded to Angular 18.
But just because we migrate to Angular 18 that does not automatically mean that you are using zoneless.
So let's dive in!
How to migrate Angular to a zoneless app?
There are 3 basic steps to migrating.
The first step is to enable zoneless change detection in your app.config.ts file.
We'll do this by using the provideExperimentalZonelessChangeDetection function from @angular/core like this.
import { ApplicationConfig, provideExperimentalZonelessChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { provideClientHydration } from '@angular/platform-browser';
export const appConfig: ApplicationConfig = {
providers: [
provideExperimentalZonelessChangeDetection(),
provideRouter(routes),
provideAnimationsAsync(),
provideClientHydration()
]
};You notice that it is called experimental.
That is because the zoneless change detection feature is currently marked as experimental in Angular 18.
Regardless, I think that for most Angular applications the initial version of zoneless will be more then enough.
The second step is to remove the zone.js polyfill from our angular.json config file.
So we'll open angular.json and change this...
"polyfills": [
"zone.js"
],to this.
"polyfills": [ ],And the third and last step is to restart our Angular app by running npm start.
And... TADA! 🎉 🎉 🎉
We are officially leaving Zone.js and entering the new future of Angular.
Your Angular app no longer depends on the zone.js dependency.
And that, my friend, is how to migrate an Angular app to zonelessness.
Till next time,

Daniel Kreider - Angular Developer
