How to use Angular Material mat-error (Complete Guide)
Today I'm going to show you how to use the Angular mat-error element.
In fact, I don't know of a better way to do form validation in Angular Material then using the mat-error element.
Let's start with a simple mat-error example.
How to use mat-error (example)
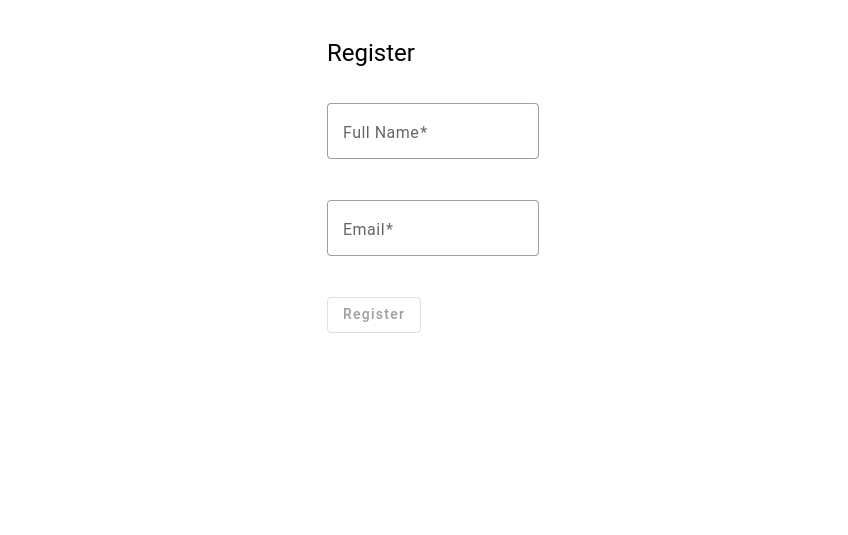
Let's say we have a simple sign up form.

We'll begin by creating a form group and adding the validators inside of the component's Typescript file.
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { FormControl, FormGroup, ReactiveFormsModule, Validators } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button';
@Component({
selector: 'app-root',
standalone: true,
imports: [ReactiveFormsModule, MatFormFieldModule, CommonModule, MatInputModule, MatButtonModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
signUpForm = new FormGroup({
name: new FormControl('', [Validators.required]),
email: new FormControl('', [Validators.required, Validators.email])
});
onSubmit() {
if (this.signUpForm.invalid) {
return;
}
}
}Then we'll declare the form in our HTML file.
<form [formGroup]="signUpForm" (ngSubmit)="onSubmit()">
<h1>Register</h1>
<div>
<mat-form-field appearance="outline" class="form-field">
<mat-label>Full Name</mat-label>
<input matInput formControlName="name" name="name">
</mat-form-field>
</div>
<div>
<mat-form-field appearance="outline" class="form-field">
<mat-label>Email</mat-label>
<input matInput formControlName="email" name="email" type="email">
<mat-error *ngIf="signUpForm.value.email">Invalid email</mat-error>
</mat-form-field>
</div>
<div>
<button mat-stroked-button color="primary" type="submit" [disabled]="!signUpForm.valid">Register</button>
</div>
</form>And finally add some styling to the component's CSS file.
form {
display: grid;
flex-direction: column;
justify-content: center;
gap: 1.2rem;
margin-top: 36px;
align-content: center;
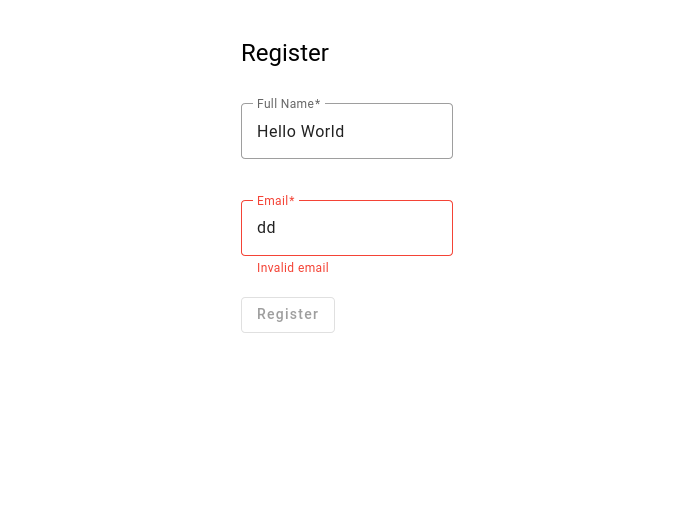
}Notice we've used the Angular Material mat-error to show an error if the email isn't valid.
<mat-form-field appearance="outline" class="form-field">
<mat-label>Email</mat-label>
<input matInput formControlName="email" name="email" type="email">
<mat-error *ngIf="signUpForm.value.email">Invalid email</mat-error>
</mat-form-field>And now the mat-error will be displayed like this.

How to display multiple mat-error messages for a single form control?
You can use a function on the form control called hasError to check if error exists.
<mat-form-field appearance="outline" class="form-field">
<mat-label>Email</mat-label>
<input matInput formControlName="email" name="email" type="email">
<mat-error *ngIf="signUpForm.get('email')?.hasError('required')">Email required</mat-error>
<mat-error *ngIf="signUpForm.get('email')?.hasError('email')">Invalid email</mat-error>
</mat-form-field>How to style the appearance of mat-error messages?
This depends on the Angular Material theme that you are using.
Every theme has to declare an error color. In most default themes this is a red color. But you can create a custom Angular Material theme and define your error color.
You can create a simple custom theme with a yellow warning color by using this style in your styles.scss file.
@use '@angular/material' as mat;
@include mat.core();
$primary: mat.define-palette(mat.$blue-palette, 900);
$accent: mat.define-palette(mat.$grey-palette, 800);
$warn: mat.define-palette(mat.$red-palette, 700);
$theme: mat.define-dark-theme((
color: (
theme-type: light,
primary: $primary,
accent: $accent,
warn: $warn,
),
typography: mat.define-typography-config(),
density: 0
));
@include mat.all-component-themes($theme);How to conditionally show/hide mat-error messages?
You can use the new control flow syntax and check for errors and then show them conditionally like this.
<mat-form-field appearance="outline" class="form-field">
<mat-label>Email</mat-label>
<input matInput formControlName="email" name="email" type="email">
@if (signUpForm.get('email')?.hasError('required')) {
<mat-error>Email required</mat-error>
}
@if (signUpForm.get('email')?.hasError('email')) {
<mat-error>Invalid email</mat-error>
}
</mat-form-field>Conclusion
And that my friend is how to use the Angular Material mat-error element to show validation errors to your users.
Use these as often as you can and your users will have a much better experience.
Till later,
Daniel Kreider