Angular Internationalization Using Transloco
So you want to use different languages in your Angular app?
The ngx-translate library used to be a popular way to add different languages to an Angular app.
But there's also another option that's done a better job at staying up to date in my opinion.
Transloco
In this article I'm going to show you how to use the Transloco library to build an Angular app that supports multiple languages.

1. Create the Angular app
ng new transloco-example2. Install the localize package
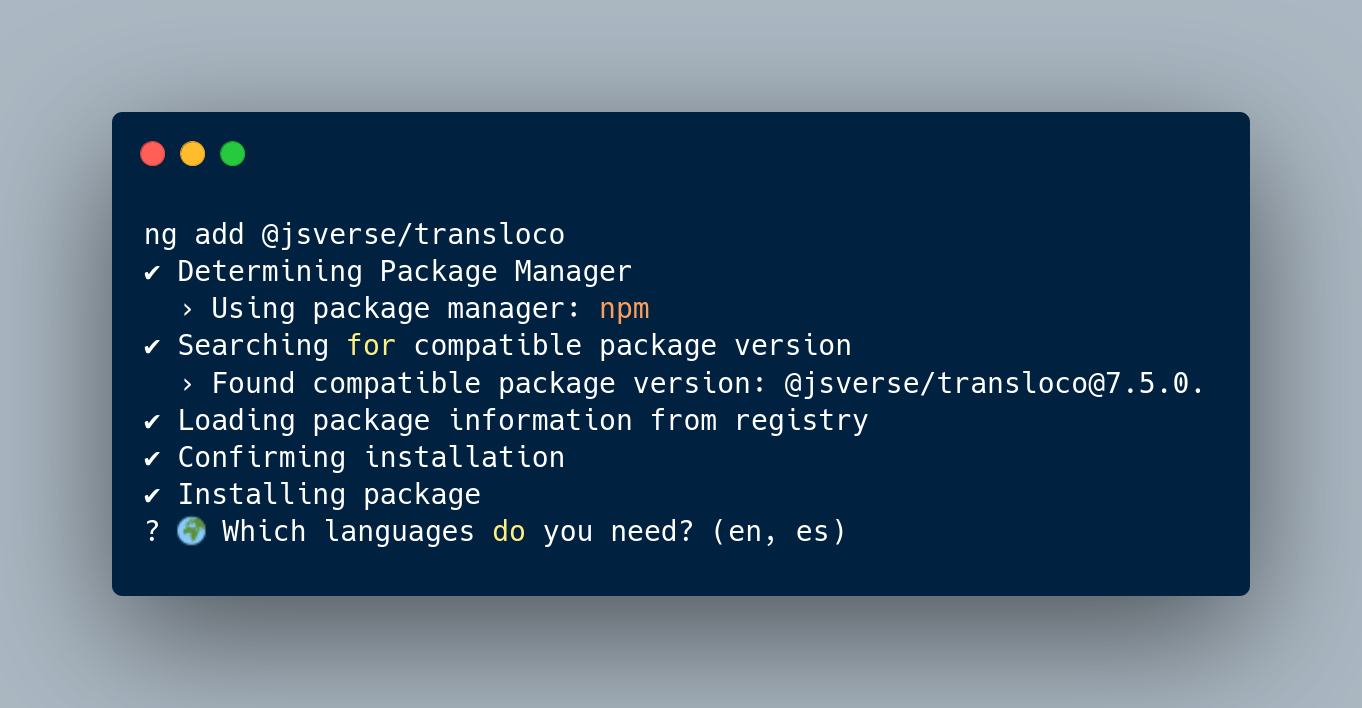
ng add @jsverse/translocoDuring the install you'll be asked what languages you plan to use.
For today's app we'll accept the defaults - en (English) and es (Spanish).

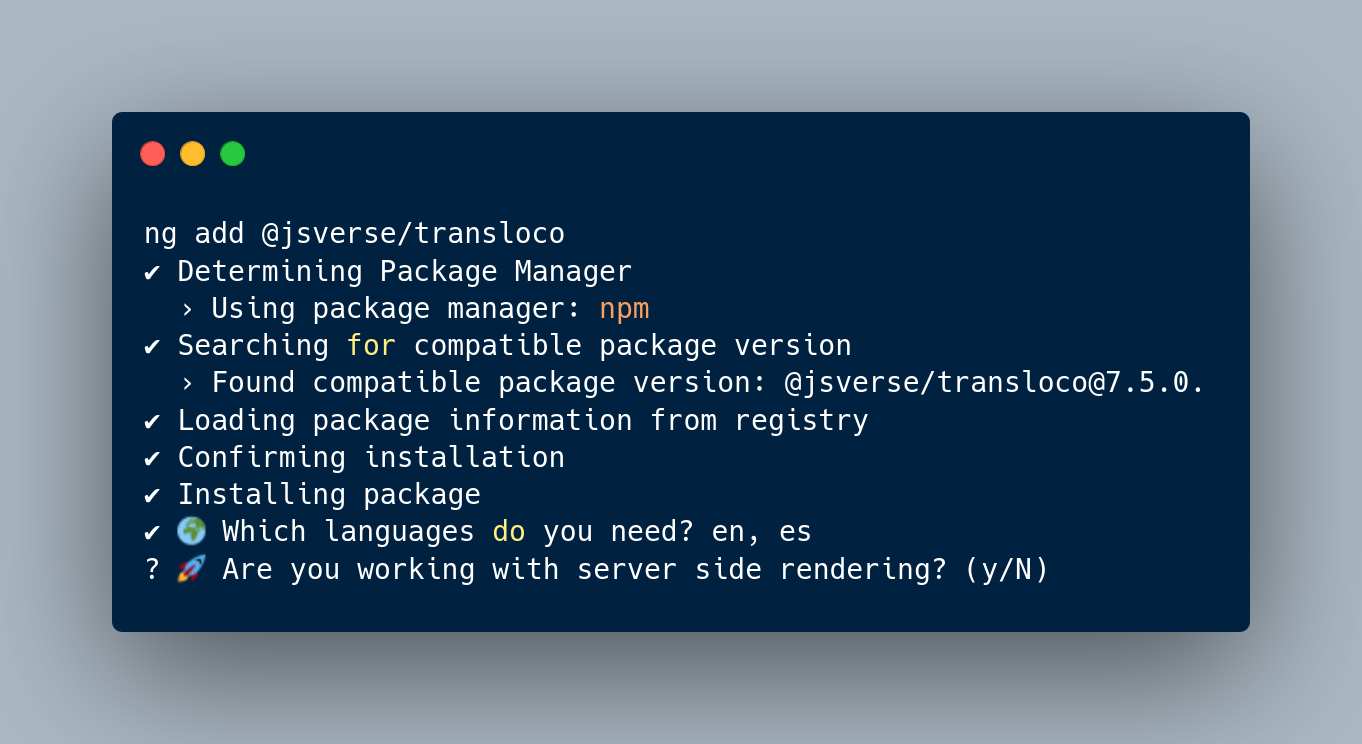
You'll also be prompted if you want to add the SSR options.

This will create a transloco-loader.ts file that loads the translations from the assets/i18n folder.
IMPORTANT
If you're using Angular 18 or newer the assets are now placed inside the public folder. So move the assets folder inside of the new public folder for your translations to work.
And then imports and configures the Transloco dependency inside of the app.config.ts file.
3. Modifying the translation files
Now, we'll open the two different translation files in the assets/i18n folder.
The first file will be en.json. We'll fill it with this content. This will be the English translation.
{
"greeting": "Hello, ng-internationalization-demo",
"sub-greeting": "Angular is awesome!",
"get-started": "Get started"
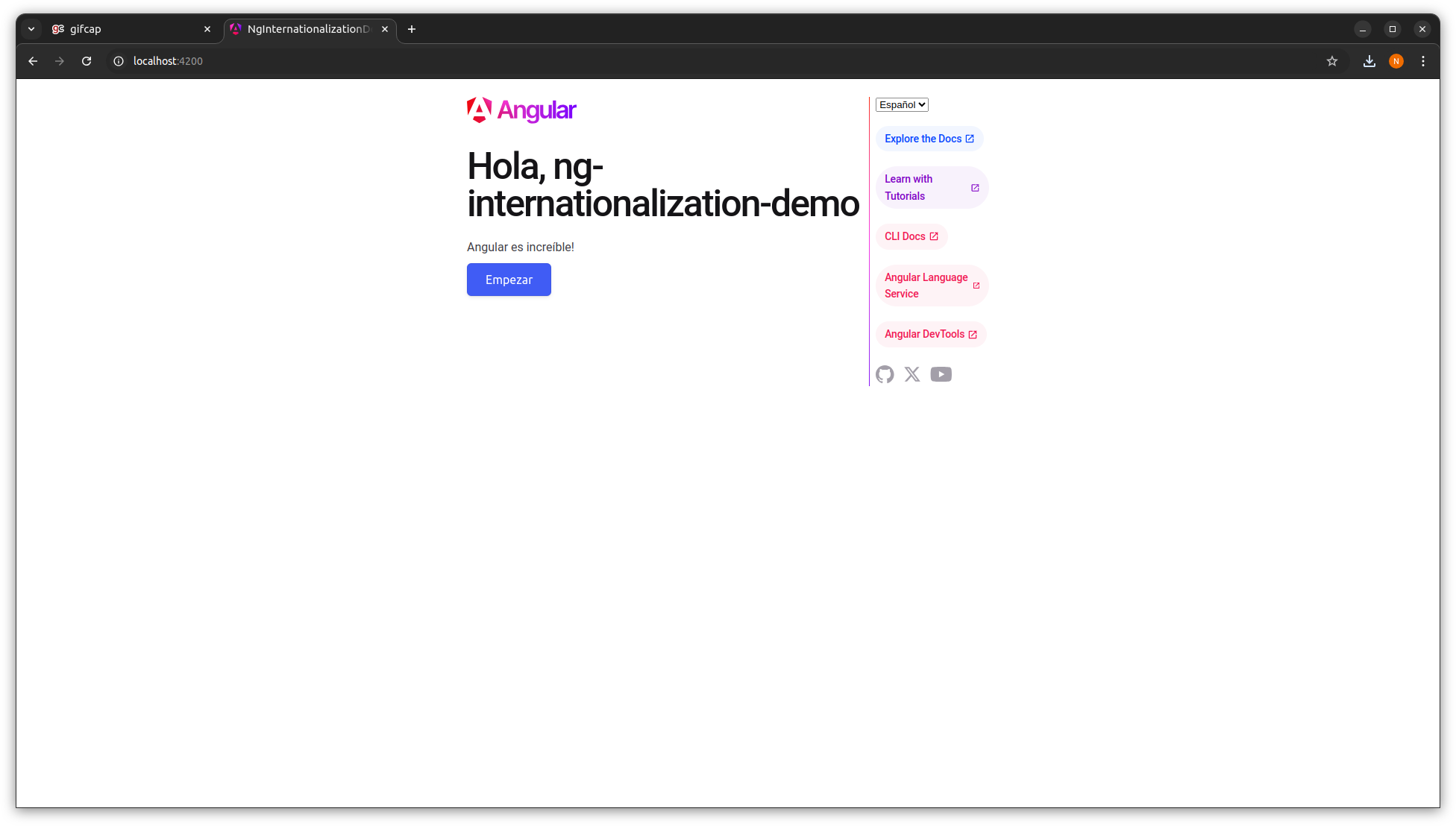
}The second file will be es.json with this content. This will have the Spanish translation.
{
"greeting": "Hola, ng-internationalization-demo",
"sub-greeting": "Angular es increíble!",
"get-started": "Empezar"
}And obviously, you can follow this pattern for as many languages as you want to add to your Angular app.
And now we're ready to start translating.
4. Dynamically translating greeting
Now we're ready to add the content to our app. In this case it will be a simple heading, subheading and button that we will later dynamically translate to English and Spanish.
<h1>{{ 'greeting' | transloco }}</h1>
<p>{{ 'sub-greeting' | transloco }}</p>
<button>{{ 'get-started' | transloco }}</button>We will be doing three things to the app.component.ts file.
- Importing the
TranslocoPipein the imports array. - Injecting the
TranslocoService - Adding a function to dynamically set the language.
Here's the code.
import { Component, inject } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { TranslocoPipe, TranslocoService } from '@jsverse/transloco';
@Component({
selector: 'app-root',
imports: [RouterOutlet, TranslocoPipe],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
language = 'en';
languages = [
{ value: 'en', label: 'English' },
{ value: 'es', label: 'Español' },
];
translocoService = inject(TranslocoService);
setLanguage(event: any) {
this.translocoService.setActiveLang(event.target.value);
}
}Now, we'll add a select with our language options.
<select (change)="setLanguage($event)">
@for (language of languages; track $index) {
<option [value]="language.value">{{ language.label }}</option>
}
</select>And you're done!

Daniel Kreider - Angular Developer & Consultant
