Como criar um formulário dinâmico simples com Angular?
Precisando de uma introdução ao formulário dinâmico com Angular?
A seguir um guia de apenas três minutos para você iniciar.
Lutando para criar um formulário dinâmico com Angular?
Nesse artigo trabalharemos com um simples exemplo, pegando JSON e usando ele para renderizar dinamicamente um formulário reativo com Angular.
O JSON vai permitir que nossos exemplos se mantenham simplificados, mas o projeto é seu. Faça aquilo que quiser. Faça uma chamada HTTP para seu servidor API para o JSON, organize o arquivo JSON com seu aplicativo Angular, ou até mesmo...
...hm...
...embrulhe numa meia e jogue no vaso.
Espera aí. Vaso?
Ah!
JSON blobs e formulários dinâmicos. OK, vamos começar.
Nosso JSON
Este é um dado que vamos estar usando para renderizar dinamicamente o formulário.
[
{
"fieldName": "Name",
"fieldType": "text",
"required": true
},
{
"fieldName": "Email",
"fieldType": "email",
"required": true,
"validator": "email"
},
{
"fieldName": "Message",
"fieldType": "text",
"required": null
}
]Vamos usar esse JSON como uma dinâmica afirmação de como nosso formulário vai parecer.
Por que dinâmica?
Porque, rapaz, assim que tivermos o formulário dinâmico com Angular conectado, tudo o que vamos precisar fazer é trocar o JSON para aquilo que seu chefe vai querer e então o formulário vai mudar.
Quer inserir um field? Apenas acrescente um novo item ao JSON.

Dinâmica é a palavra.
Criando um formulário dinâmico com Angular com a resposta JSON
Primeiramente vamos gerar uma classe usada para dar molde aos campos do nosso formulário e fazer que ele pareceça agradável.
ng generate class form-fieldDepois no arquivo form-field.ts vamos colocar as propriedades JSON, assim:
export class FormField {
fieldName: string;
fieldType: string;
required: boolean = false;
validator: string;
}Depois no arquivo componente typescript vamos usar um cliente HTTP para carregar e renderizar o JSON.
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http'
import { FormField } from '../form-field';
import { FormControl,
FormGroup,
ValidatorFn,
Validators } from '@angular/forms';
@Component({
selector: 'app-dynamic-form',
templateUrl: './dynamic-form.component.html',
styleUrls: ['./dynamic-form.component.css']
})
export class DynamicFormComponent implements OnInit {
formFields: FormField[];
form = new FormGroup({});
constructor(
private httpClient: HttpClient
) { }
ngOnInit(): void {
this.httpClient.get<FormField[]>("/assets/form.json").subscribe((formFields) => {
for (const formField of formFields) {
this.form.addControl(formField.fieldName, new FormControl('',this.getValidator(formField)));
}
this.formFields = formFields;
});
}
onSubmit(): void {
if (this.form.valid) {
let value = this.form.value;
}
}
private getValidator(formField: FormField): ValidatorFn {
switch(formField.validator) {
case "email":
return Validators.email;
case "required":
return Validators.required;
default:
return null;
}
}
}E por fim, esse é o elemento HTML para o nosso componente.
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<div *ngFor="let formField of formFields" class="form-group">
<label> {{ formField.fieldName }}</label>
<input class="form-control"
type="{{ formField.fieldType }}"
value="{{ formField.fieldName }}"
[required]="formField.required"
formControlName="{{ formField.fieldName }}" />
<br>
</div>
<button type="submit"
class="btn btn-primary"
[disabled]="this.form.invalid">Submit</button>
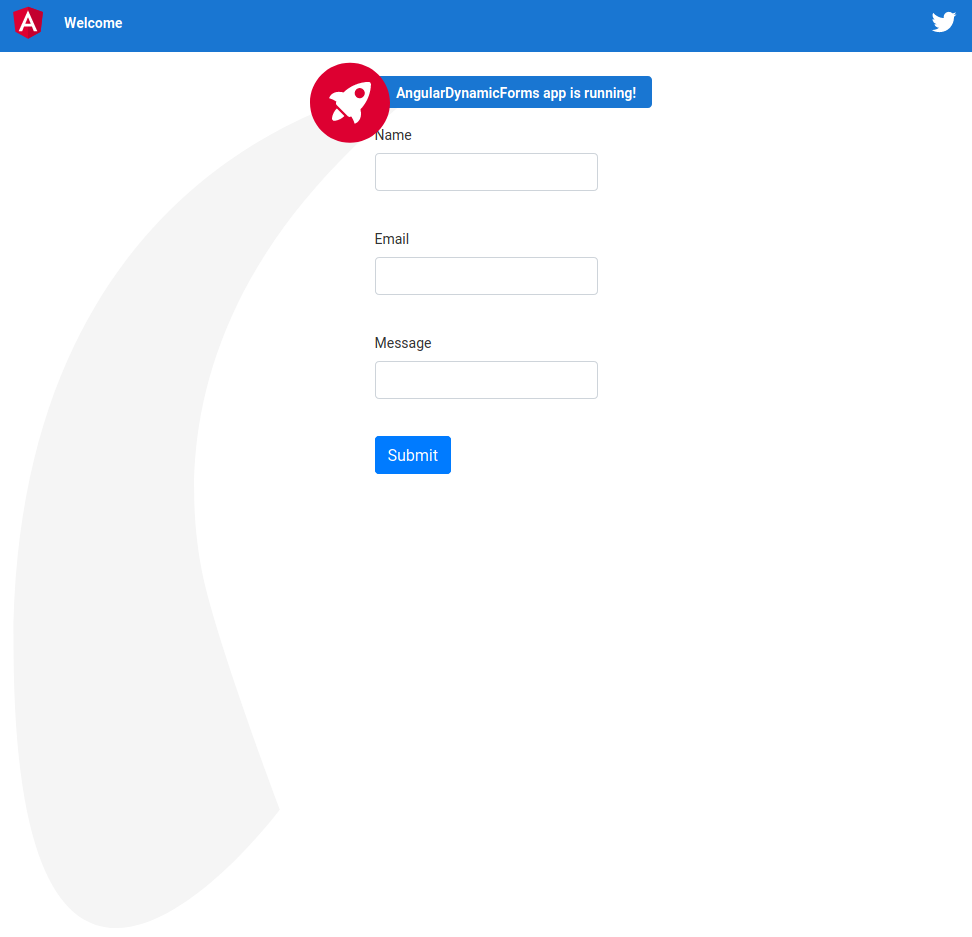
</form>Com um bocado de CSS Bootstrap nós conseguimos um formulário como esse.

Conclusão
Esse é um exemplo bem básico de como um formulário dinâmico pode ser criado.
Sei que você é inteligente, então tenho certeza que você notou que esse exemplo tem suas limitações. Uma parte que está em falta é a validação de entrada (input).
Então vá em frente. Comece a partir daqui e acrescente mais potência para que vire um super formulário dinâmico com Angular.
Dúvidas ou comentários? Não deixe de entrar em contato.

Consultor Angular
Leitura Adicional
- https://angular.io/guide/dynamic-form
- https://danielk.tech/pt-br/formulario-dinamico-avancado-com-angular
