Use Brotli to make your Angular app perform faster
Want your Angular app to load faster?
Here's a quick shortcut that could drastically accelerate the performance of your Angular application.
Frustrated with the build size of your Angular app?
Is your Angular application as slow as a waddling-250-pound turtle?
Does it take a long time for your Angular app to load?

Say, what can you do to improve the performance of your Angular app? And make it load faster?
Large bundle builds are a common Angular problem. To prove my point just run over to Stack Overflow, there's a popular Angular question - How to decrease prod bundle size?.
And almost every Angular developer finds themselves sooner or later rubbing a lot of brain cells on this Angular performance problem.

Sure, there are lots of runtime optimization you could consider. Like using a trackBy function or optimizing change detection cycles.
And then we could get really radical and use uglify-js to trim a few KB's from our build files. It usually works, if you're desperate enough to slice a few KB's then give it a whirl.
If you've got lots of time to blow then you could try using the Google Closure Compiler. I've heard report of it reducing the size of an Angular app by 2.5 times. And if you want to learn how then here's an outdated article from 2016. However, for any large business application you can expect days of work to convince the closure compiler to shrink your Angular bundle size.
I totally get it. You don't have lots of time to waste. You're here to learn how to make your Angular load faster without any kind of special hacking or obscure tweak.
So what's one simple trick that you can use to make substantial performance gains?
The trick, my friend, is Brotli. You can use Brotli to punch up the load speed of your Angular app.
What is Brotli? In case you've never heard of it.
Brotli is a way to compress your build files and serve them to your users as smaller files. It was initially developed by Google in 2013 and since then has gained a lot of traction.
It is also known as the successor to the well known Gzip standard.
To be clear, there is no special relationship between Angular and Brotli. You can use Brotli to compress the files for any kind of static files or with other frontend libraries and frameworks like React or Vue.js and more.
But since you and I are Angular guys, we're gonna learn how to automatically compress our build files with Brotli and take advantage of this stuff.
Maybe you are wondering what kind of gains to expect? On average you can expect JavaScript files compressed with Brotli to be roughly 15% smaller, HTML files are around 20% smaller, and CSS files are around 16% smaller.
How to use Brotli in your Angular project? The quick way.
The quickest, hackiest way to do this is by adding a postbuild script to your package.json file. Here's what it looks like, and please notice that you'll have to set the dist directory in the postbuild script since your environment is different from mine.
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"postbuild": "for i in $(find dist/my-application/ -type f -print); do brotli $i; done",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}And to use it, here's the command you'll run.
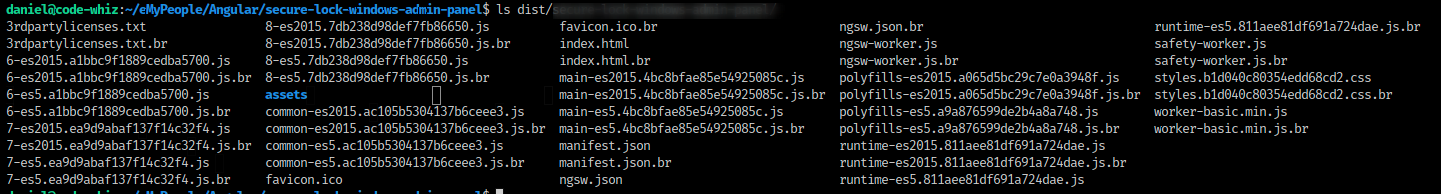
npm run build -- --prodOnce the command has completed successfully, you'll notice that it took every file in your build directory and created a compressed copy.

And if you open index.html.br all you'll see is a bunch of compressed garble.

This approach has a few requirements so it may not be a good fit for your environment. First, it assumes that the brotli executable is installed and available. Second, it assumes that you're using the NPM scripts to build your Angular app instead of running the common ng build --prod command.
A more advanced approach would be to customize Webpack and the way that it builds your Angular application. How about we explore it?
How to use Brotli in your Angular project? The elegant way.
In a nutshell, we'll customize the build process by customizing the webpack build process.
The first step is to install the custom-webpack package. It's crucial that you install the version that matches your Angular version so head over to the package page and grab the installation instructions for your specific version of Angular.
The second package you need to install is brotli-webpack-plugin. It's this simple.
npm i brotli-webpack-plugin --save-devAnd now that we've got our dependencies installed we need to create a webpack.config.js in the root directory of our Angular application. It'll look like this.
var BrotliPlugin = require('brotli-webpack-plugin');
module.exports = {
plugins: [
new BrotliPlugin({
asset: '[path].br',
threshold: 0,
minRatio: 0.8,
})
]
}Our last change will be to the angular.json file. We'll configure Angular to use our custom webpack builder and webpack config file.
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
"customWebpackConfig": {
"path": "./webpack.config.js"
},
}
...
}And that is the more elegant way of automatically compressing your Angular production files with Brotli.
A quick note on deploying
Now that you've got your Brotli assets, where do you deploy them? To a hosting provider that supports Brotli. Netlify would be a great place to start. Last I heard they support Brotli.
Personally, I use my own NGINX server on a VPS to host Angular apps. Sadly NGINX doesn't support Brotli unless you compile it from source with the Brotli module. The good news is that I've got a script that will compile and install it for you. You can find the full details in this article.
Conclusion
And that, my friend, is how you use Brotli to make your Angular applications load faster. It's the quickest and cheapest hack I know of that will make your Angular application perform faster.
Questions? Comments? Don't hesitate to reach out.

Angular Consultant
