How to automatically deploy Angular app to Firebase Hosting using Github Actions
Want to deploy your Angular application to Firebase with GitHub Actions while you sleep?
This complete guide will show you how to do it. In less than 5 minutes.
Automation is cool. 😎
And everyone that agrees is just as coooooool. 😼

Years ago when I was a real rooky I used to manually deploy my code. I would push my changes to GitHub. Then I would SSH into the production server, pull the latest changes, create the new builds and deploy the new code. Was I ever a noob! It's a wonder that the top of my head didn't cave in from sheer emptiness.
That's why CI tools are so dandy.
So, how do we use free tools like Firebase Hosting and Github Actions to automatically build and deploy our Angular applications for us?
How do we make-em harmonize like a glorious choir?
And automate the chore of deploying to those handy-dandy robots?
In this guide, I'm going to assume you have an existing Angular project that's already uploaded and stored in GitHub.
Ready?
Here's how to do set up automatic deploy for your Angular app. In less than 5 minutes.
1. Create the project in Firebase console
If you've already created a new Firebase project then you can skip this step.
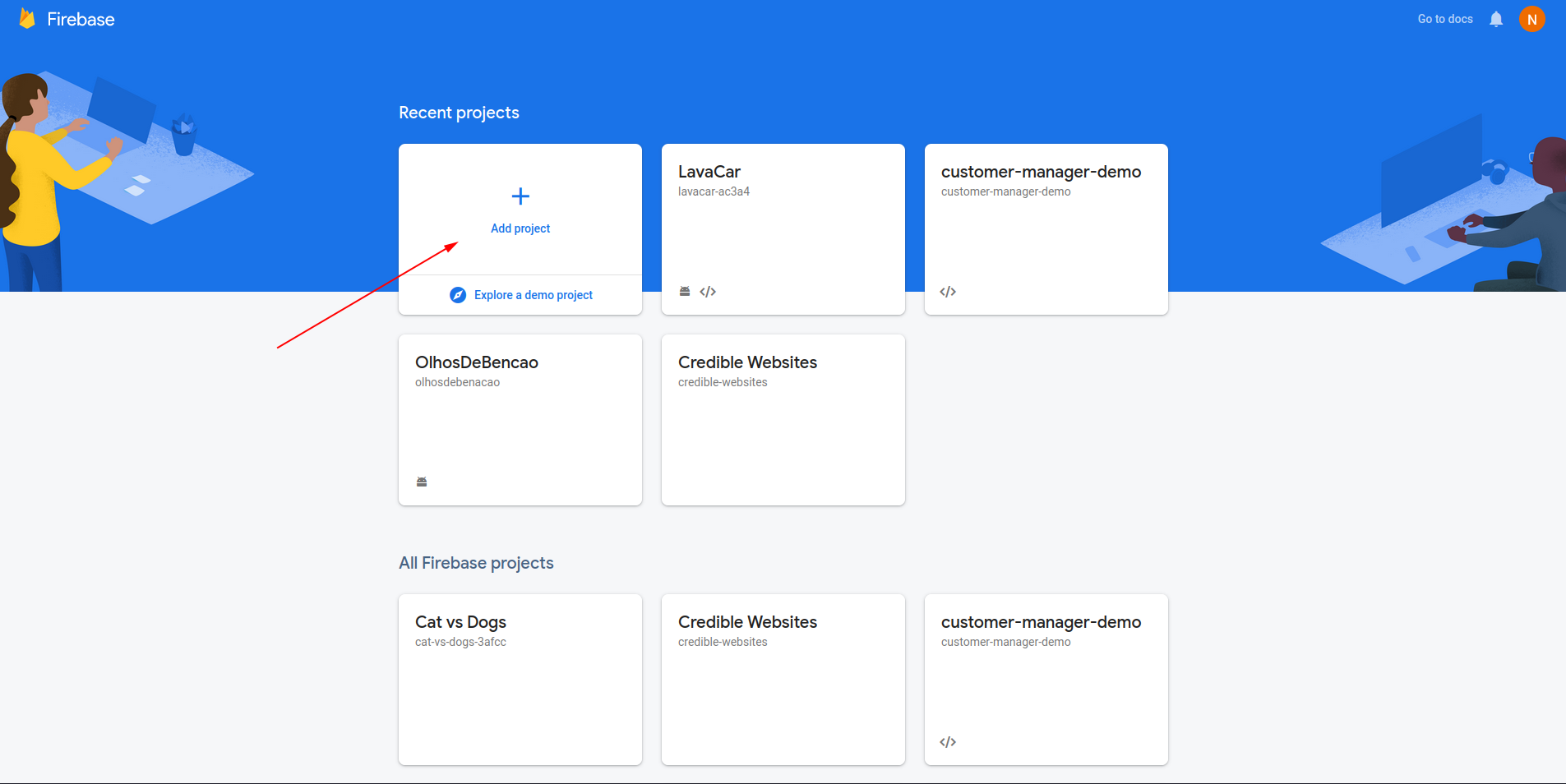
Otherwise, you'll need to log into the Firebase console and create a new project.

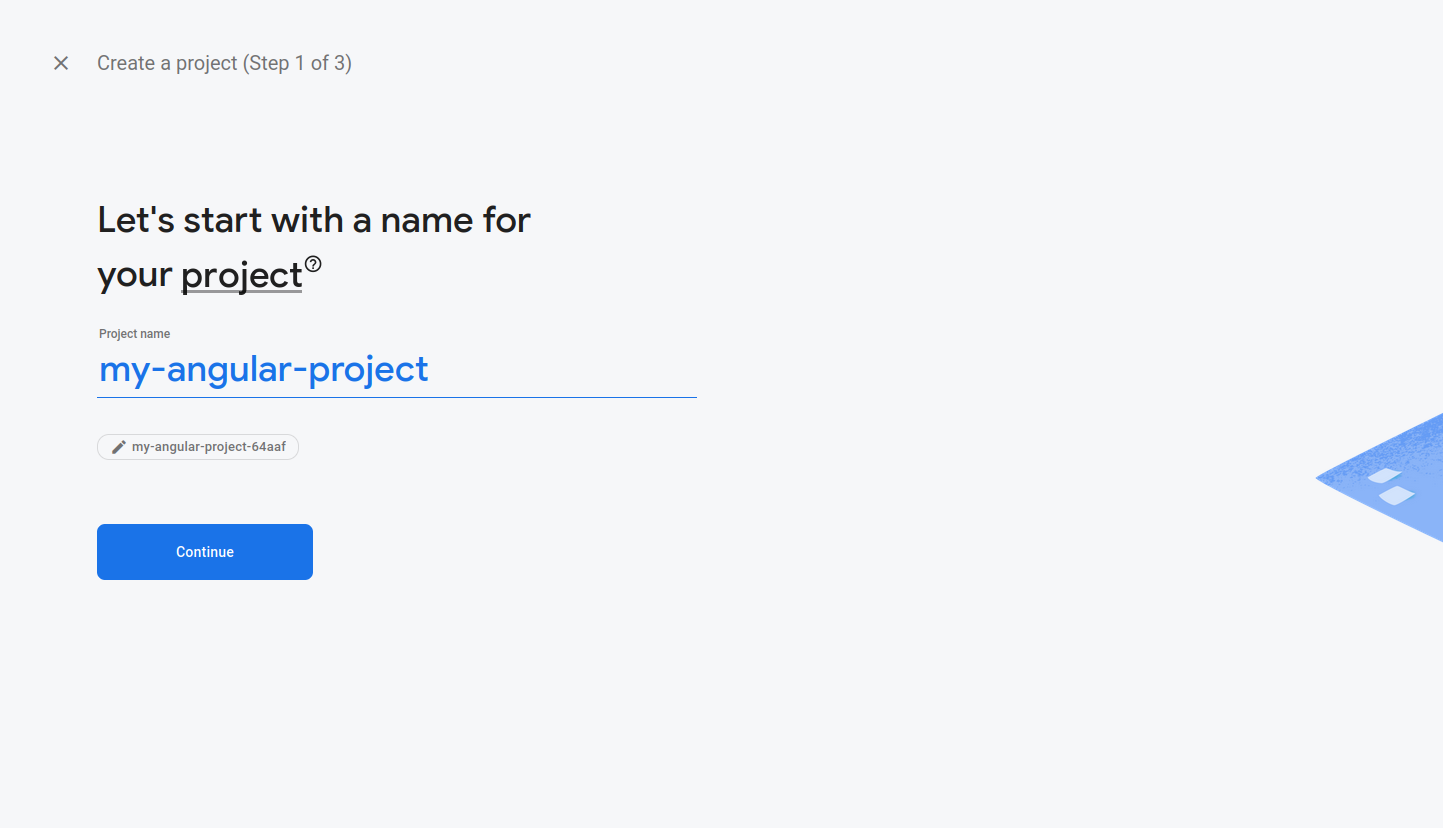
Next, give our project a name.
Maybe mickey-mouse? In case you're feeling uninspired.

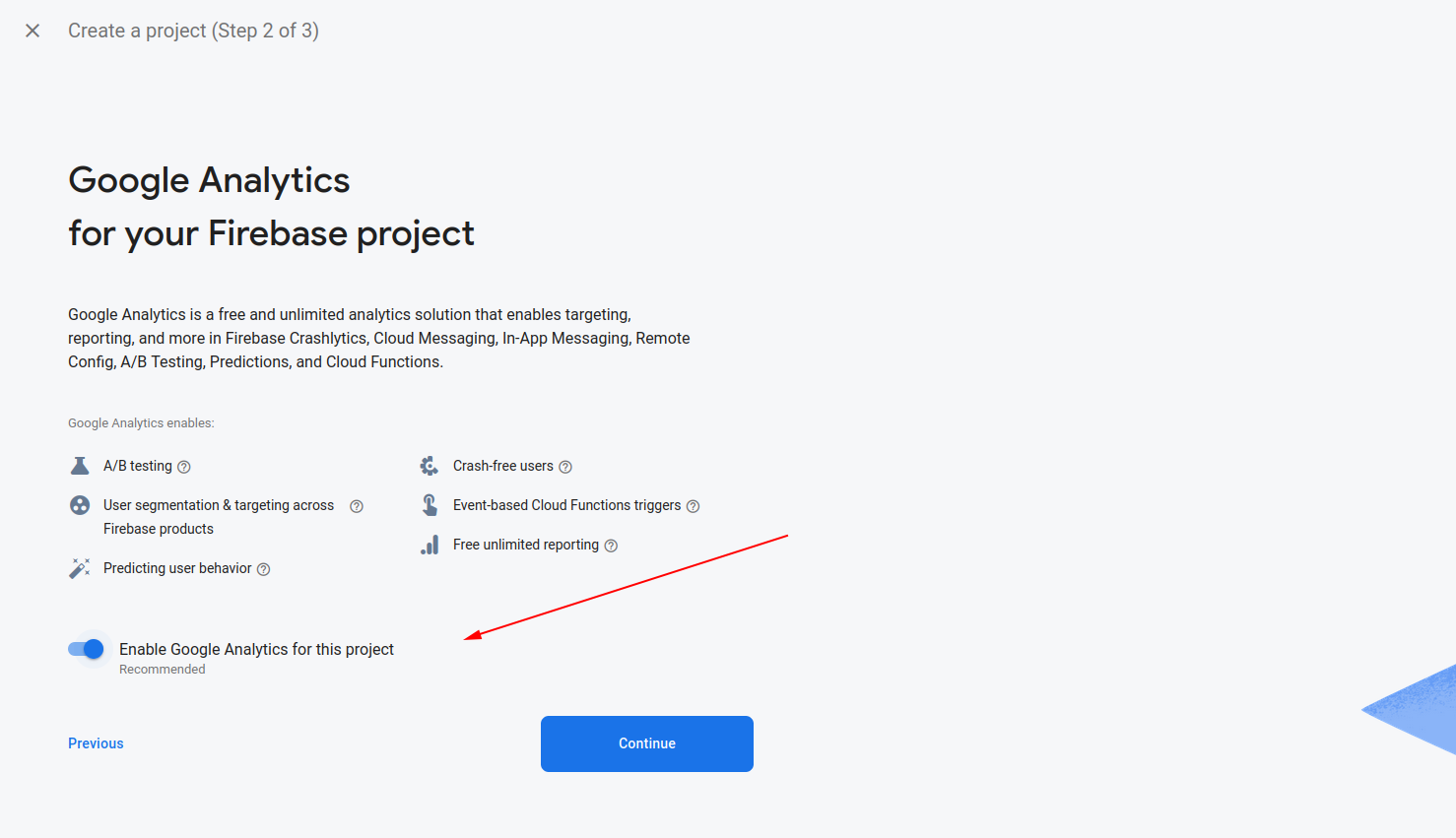
You'll be asked if you want to enable Google Analytics. You can set this to enabled or disabled. Doesn't matter.

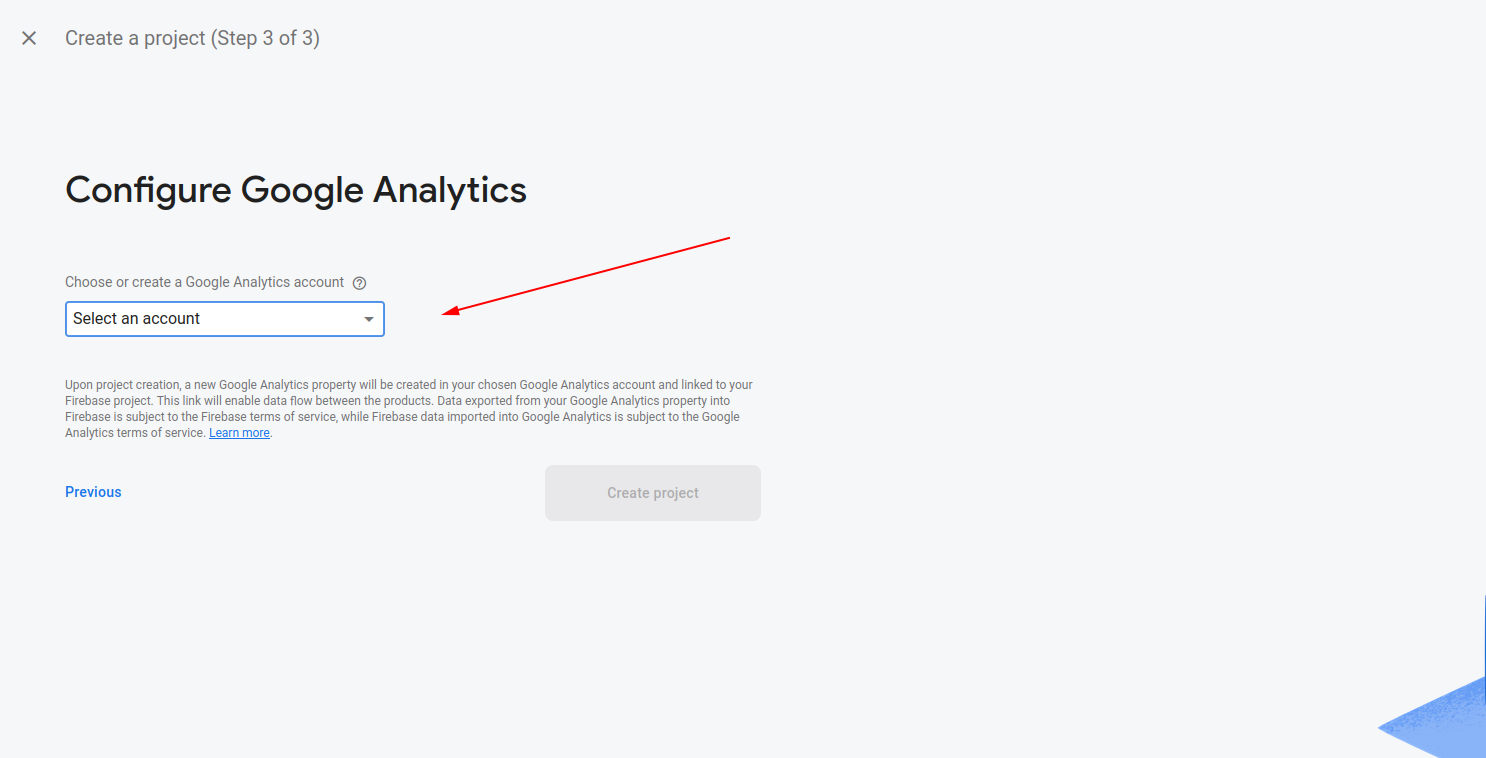
If you decide to use Google Analytics, you'll be prompted to choose your Google Analytics account.

And finally, click "Create Project" and wait while it creates your new Firebase project.
2. Install the Firebase CLI
The next step is to install the Firebase CLI.
npm install -g firebase-tools3. Use the Firebase CLI to configure deployment
Now that we've got our tools installed, we'll need to configure GitHub Actions.
We'll begin with this command to log into our Firebase account.
firebase loginAnd then this one to create the GitHub action.
firebase init hosting:githubThis will generate a file inside the .github/workflows/ directory.
But we'll have to customize it a bit.
Here's an example of what it should look like instead.
name: Deploy to Firebase Hosting
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
workflow_dispatch:
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Install Packages
run: npm install
- run: npm run build
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: '${{ secrets.GITHUB_TOKEN }}'
firebaseServiceAccount: '${{ secrets.FIREBASE_SERVICE_ACCOUNT_MY_ANGULAR_PROJECT_64AAF }}'
projectId: my-angular-project-64aaf
channelId: liveYou're ready to deploy! 👏 👏 👏
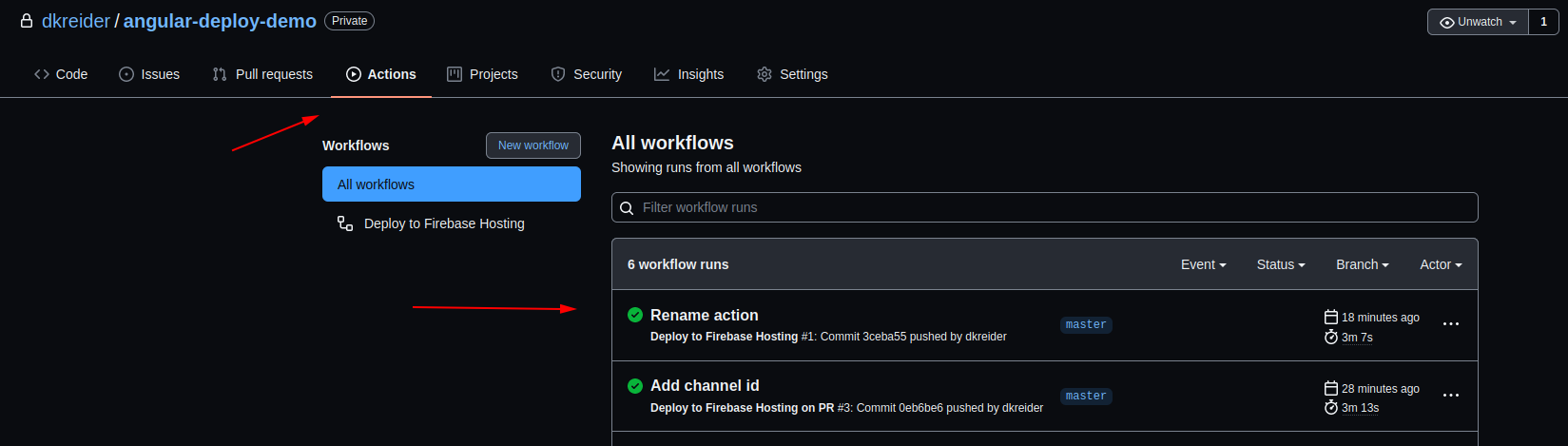
Make sure you commit the new file and push it to the GitHub repository. And then got to the Actions tab of your GitHub project and watch it deploy.

Conclusion
Questions? Or comments?
Please comment below or contact me here.

Angular Consultant
