How to use Semantic UI in your Angular app (Of course it's possible)
Need to install Semantic UI? Struggling with weird gulp errors?
Here's how to add Semantic UI components to your Angular app… without getting frustrated.
Semantic UI and Angular.
Is there a Semantic UI package for Angular?
Or how do we install Semantic UI in our Angular app?
Today I'm going to show you how to install and use Semantic UI in your Angular application. We'll begin by searching for Semantic UI packages that support the Angular framework.

Say, here's a project called Semantic-UI-Angular. But GitHub commit history reveals there's been no commits since 2016… an indicator that the project is dead.
Here's another option called ngSemantic. But this one appears to have been abandoned in 2016 as well.
This is starting to feel like a gobbledygook chase gone wrong. None of these Semantic UI libraries look very promising.
So let's just dive in and follow the installation directions on the Semantic UI website.
Frustrating Gulp errors when installing Semantic UI
The directions say to install it like so:
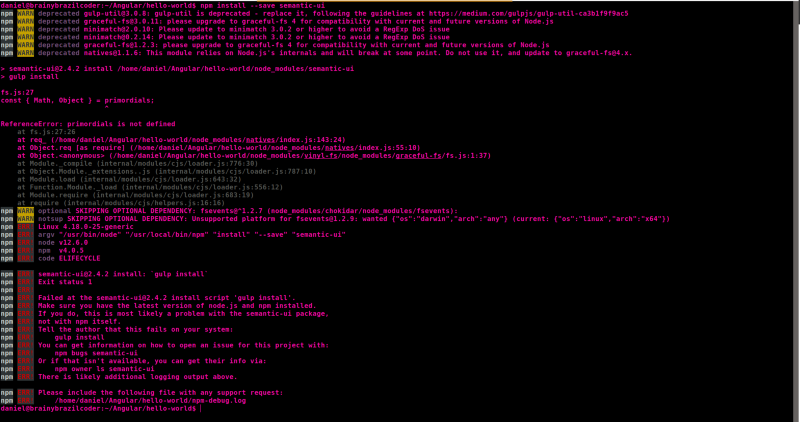
npm i --save semantic-uiBut now I'm getting weird errors…. ReferenceError: primordials is not defined!?

According to a post on StackOverflow the issue can be fixed by upgrading to Gulp 4… but after upgrading Gulp the issue persists.
This is more frustrating and complicated than I imagined. But we're developers and good developers refuse to give up.

Installing Semantic UI the simple way
- Install the Semantic UI CSS version
There's a simplified version of the Semantic UI framework that doesn't require gulp.
This is a basic version that only supports the basic Semantic UI theme - but it should do the job.
Let's run the command below to install a simplified version of Semantic UI.
npm i --save semantic-ui-css- Add the needed CSS and JavaScript files to angular.json
In your Angular project open the angular.json file and look for the section called styles.
Inside of this section you can import the style-sheets for the different components you want to use. We can add support for buttons like so:
"styles": [
"src/styles.css",
"node_modules/semantic-ui-css/components/button.min.css"
],- Add support for all the components (not recommended)
What about if you want to add support for all the components?
Generally, this isn't a recommended idea - it will tend to bloat your project by adding CSS rules that you'll never use.
But if you insist then here's how to import the entire Semantic UI library into your Angular project.
Open the angular.json file and edit the styles and scripts sections to look like this.
"styles": [
"src/styles.css",
"node_modules/semantic-ui-css/semantic.min.css"
],
"scripts": [
"node_modules/semantic-ui-css/semantic.min.js"
]Well done - We did it!
I hope you found this short article about Angular and Semantic UI helpful and simple. 👏 👏 👏
What do you think of Semantic UI? Is it worth adding to your Angular project?
Given the lack of recent development I think it would be better to consider a different design framework.
But maybe you disagree? Let me know in the comments below.

Angular Consultant
