How to add Mocha reporter to Angular in less than two minutes
Using the Mocha reporter to make your Angular tests prettier and more readable.
Some Angular developers grumble about the jumbled output that appears in the terminal when they test their Angular applications.
They want a nicer report that's easier to understand at a glance....
So...
Karma Mocha Reporter to the rescue!

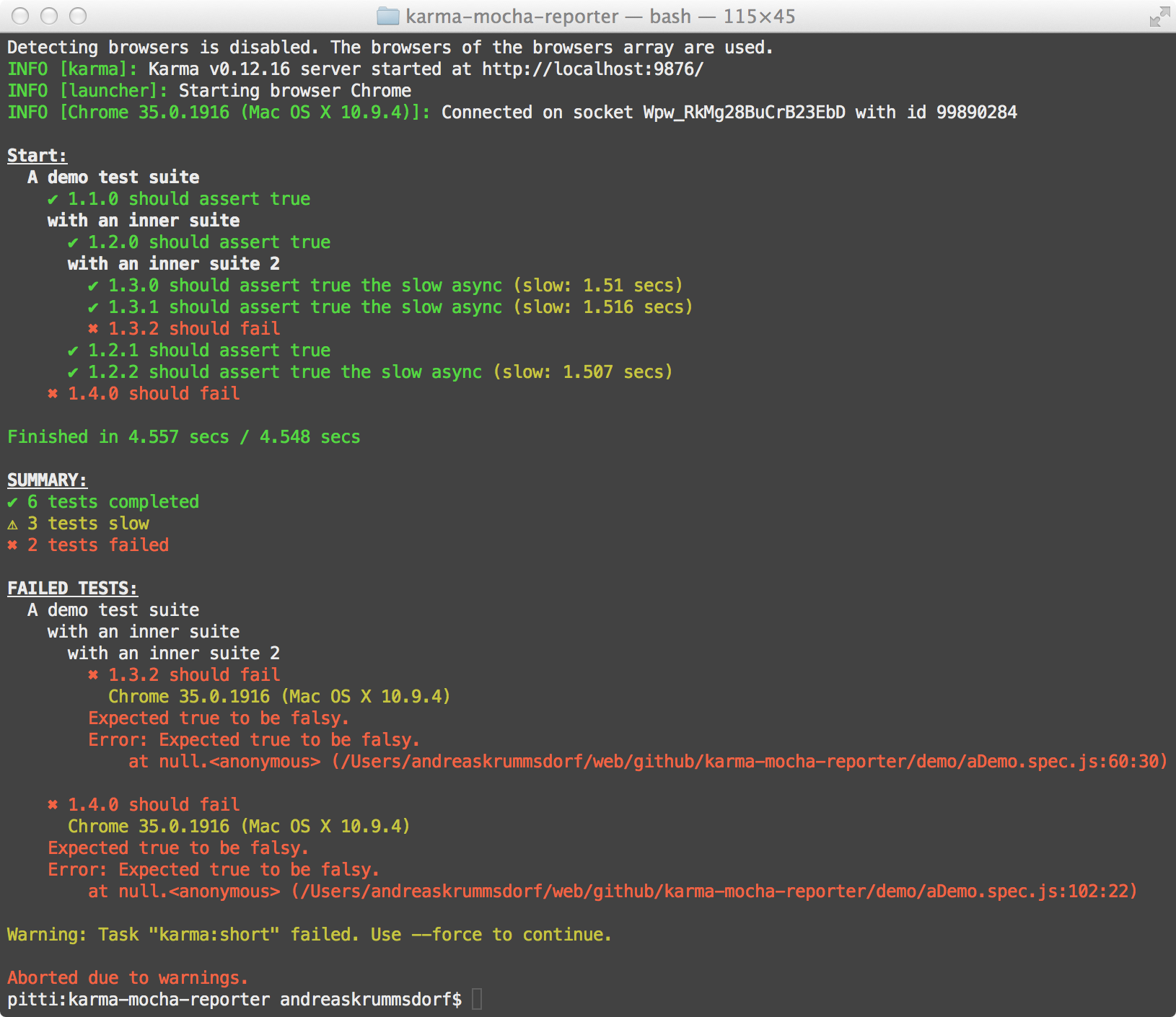
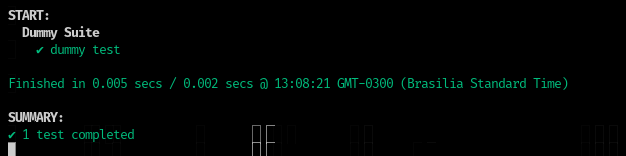
Once installed and configured, here's what the outputs will look like.

1. Install Mocha Reporter.
If you use NPM then here's the command to install the Karma Mocha Reporter and add it to your Angular application as a dev dependency.
npm install -D karma-mocha-reporterOr, if you're a yarn guy, then here's how to install Karma Mocha Reporter with yarn.
yarn add -D karma-mocha-reporter2. Add the reporter to your karma.conf.js file.
Once installed, open the karma.conf.js file inside of your Angular application.
At the top of the page you'll see a list of plugins that the Karma tester uses. You'll want to require the new karma-mocha-reporter plugin here. Like this.
plugins: [
...
require('karma-mocha-reporter')
],And last of all, find the reporters line and change it from this...
reporters: ['progress', 'kjhtml'],...to this.
reporters: ['mocha', 'kjhtml'],Run ng test and BOOM! You'll see the new output results.

Conclusion
And that's how to add the Mocha reporter to your Angular application in less than two minutes.
You're welcome!

Angular Consultant
