How to Deploy Angular App to Firebase Hosting (2022)
Want to host your Angular app with Firebase Hosting?
Then here's the complete guide to deploying your Angular app to Firebase Hosting (in 2022)
Want to deploy your Angular app to Firebase hosting?
In less than 5 minutes?
Today I'm going to show you how to host your Angular app with Firebase hosting.
If you want to skip the read and get started right now then click here.

Why does it have to be SO hard to deploy your awesome Angular app to the cloud for others to admire?
If you’re like me, you’d rather focus on coding. Deploying should be something a toddler could do.
But say…
How do we deploy our Angular app to Firebase?
And how does Firebase host our Angular app?
Also...
…what are all these Firebase options about data storage, authentication, URL re-writes and distribution directory’s?
I thought coding was hard. Does deploying have to be harder?
Well… not any more code whiz! Let’s make you a deploying rock-star by following 3 pimple-simple steps to deploy a basic Angular project to Firebase Hosting.
- Create Project in Firebase Console
- Install and Configure Firebase
- Deploy Angular Application to Firebase Hosting
1. Create Project in Firebase Console
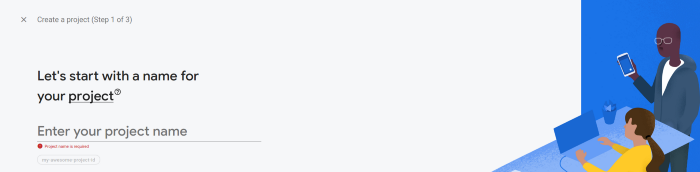
Begin by going to the Firebase Console and click on “Add Project”.
Give it a name and click on continue.

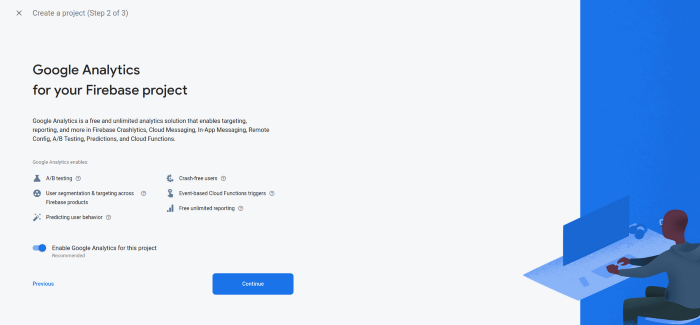
Next choose if you want to use Google Analytics. The answer in your case is probably no.

And, last of all, wait for it to finish the setup.

2. Install and Configure Firebase
You can install Firebase by opening a terminal (or command prompt) and typing the following command.
npm install firebase-tools -gLet the command line whir and twirl awhile…. and… then once it’s done, run the command below to log into your Firebase account and get it set up.
firebase login3. Deploy Angular Application to Firebase Hosting
Open a terminal (or command prompt) and cd into the directory with your Angular app. In my case...
cd /home/daniel/Angular/hello-worldNext, build your Angular application.
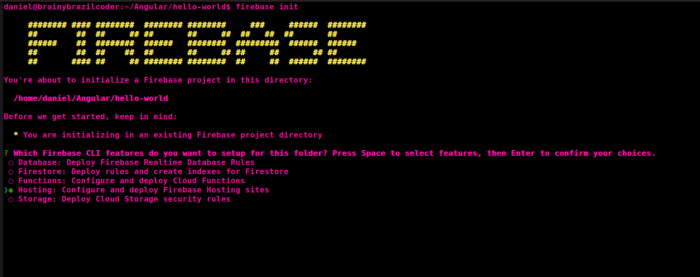
ng build --prodOnce the build has finished we’ll run firebase init to initialize the Firebase project. This will give us the ability to upload the production files created when we built the app.
Select the “Firebase Hosting” option by using your arrow keys and then hitting Enter.

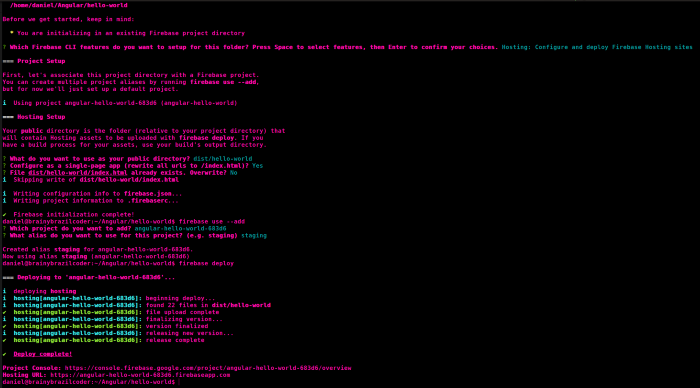
Select the Firebase project that you created in the Firebase Console.
You will be asked to select your public directory. This is the directory where your built app was saved to. In my case, it’s dist/hello-world.
It will ask if you want to redirect all request’s to index.html. Be sure to select yes.
You’ll be asked if you want to overwrite index.html. Of course the answer is no!
And you are ready to deploy! 😀
Type firebase deploy and give it some time to upload your files.

Bravo! You’re done!
Time to deploy a comment?
And that, my friend, is how to deploy your Angular app to Firebase hosting.
What do you say? Was it easy enough?
Let me know in the comments below.