Want a boring Angular app? Then don't do this.
If you want to create a boring Angular application then don't read this.

...
...
...
Still here?
Ah. You seem serious about this. 😀
So you want to add some intrigue and mystery to your Angular app and spice it up with some fun. While having a blast yourself. Aaaannnddd... without wasting hours of your time.
One way to do this is by adding some hidden Easter eggs to your Angular application.
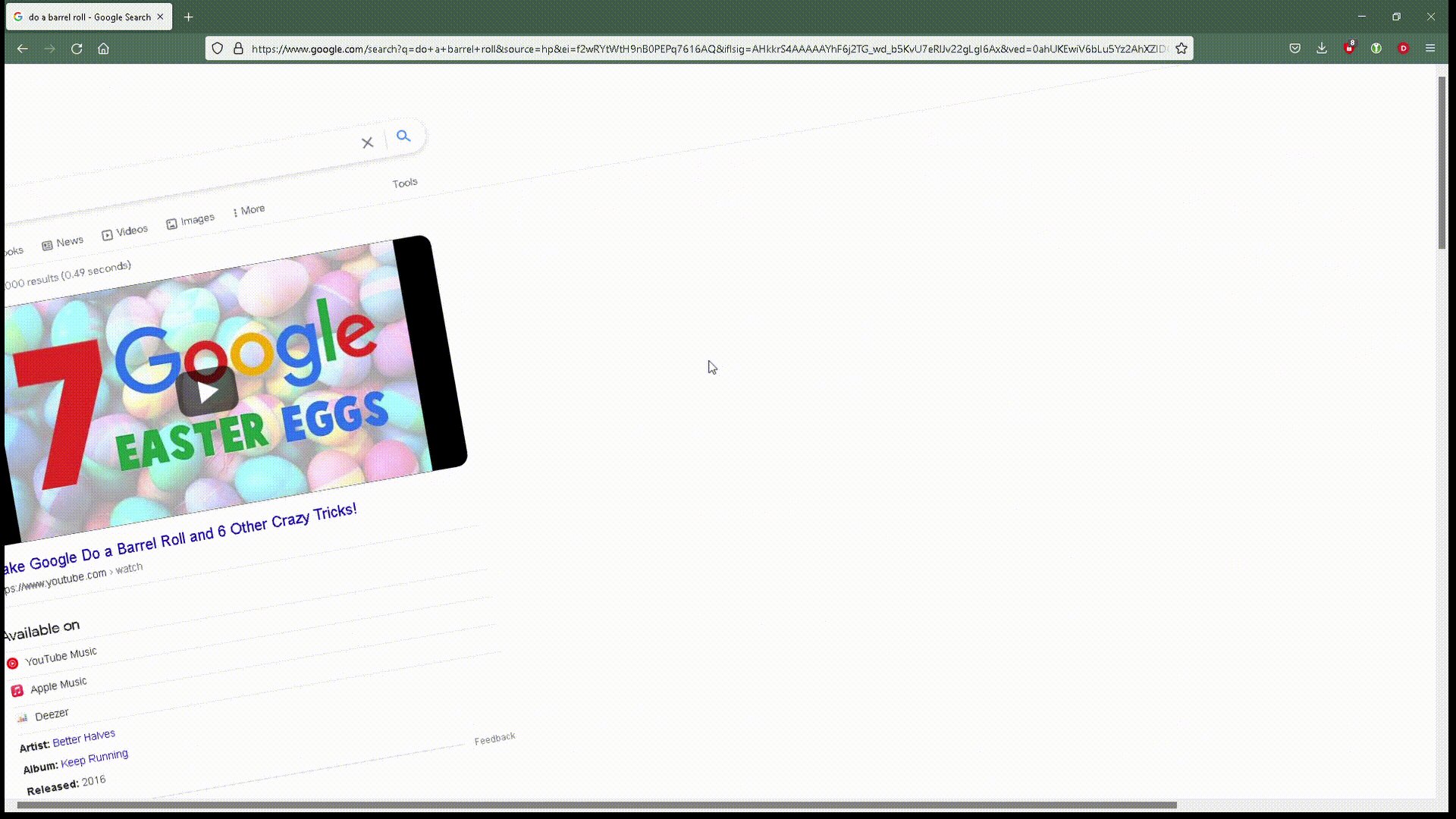
One of the coolest Easter eggs I know of is Google's barrel roll. Just go to Google and type in "do a barrel roll" and watch your page dizzy itself with a 360 degree spin.

Now isn't that cool? 😎
And what's cooler is that it only takes a few lines of CSS.
Want to add the barrel roll stuff to your own Angular app? Then here's how to hide an Easter egg with the "barrel roll" animation.
Adding the barrel roll to an Angular project
I'm going to whip out a terminal and use the Angular CLI to generate a new demo project.
ng new BarrelRollThe next step is to open the styles.css file and add the following CSS animations.
@-webkit-keyframes roll {
from { -webkit-transform: rotate(0deg) }
to { -webkit-transform: rotate(360deg) }
}
@keyframes roll {
from { transform: rotate(0deg) }
to { transform: rotate(360deg) }
}
body {
-webkit-animation-name: roll;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: 1;
}We'll run it with this command...
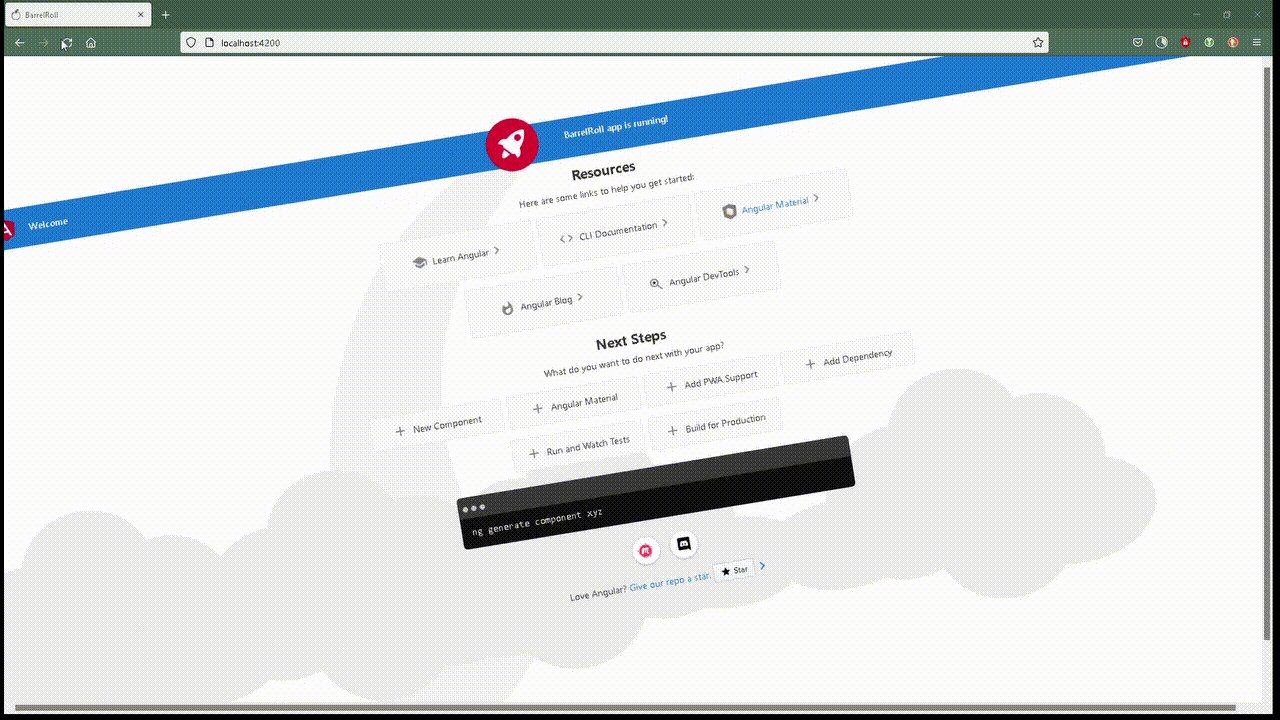
ng serve --open...and watch it literally whirl before our faces.

But how do we transform this into something mysterious like an Easter egg?
How to add the barrel roll Easter egg
To keep it simple and fun we'll say that the user has to click anywhere on the page 6 times to trigger the barrel roll effect.
The first step is to edit our styles.css file to look like this.
@-webkit-keyframes roll {
from { -webkit-transform: rotate(0deg) }
to { -webkit-transform: rotate(360deg) }
}
@keyframes roll {
from { transform: rotate(0deg) }
to { transform: rotate(360deg) }
}
.easter-egg {
-webkit-animation-name: roll;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: 1;
}Then, I'll edit the app.component.ts file to look like this.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'BarrelRoll';
displayEasterEgg = false;
clickCount = 0;
onPress() {
this.clickCount = ++this.clickCount;
if (this.clickCount == 6) {
this.displayEasteregg = true;
this.clickCount = 0;
}
}
}And last of all, we'll open the app-component.html file and wrap our entire application inside of an HTML div tag with our CSS class - easter-egg - as a conditional CSS class.
<div [class.easter-egg]="displayEasterEgg" (click)="onPress()">
... rest of your HTML code here...
</div>Now, all you have to do is...
- Go to your Angular application.
- Click anywhere 6 times.
- Watch your Angular app do a barrel roll.
- Repeat. Repeat. Repeat. 😁
What do you think of the barrel roll animation? Was it easy to add to your Angular project?
Let me know in the comments below.