5 Workflow Tricks For Busy Angular Developers
Want to add some slick automation to your Angular development environment?
Here are 5 simple tricks for your Angular project that you should consider using.
1. Build using the production flag.
Coding business apps will smudge a fellow with a few scars.
A common scar that almost every programming veteran knows is this - to watch what worked flawlessly on his machine fall flat on its face in production.
He pushes something that he is certain is ready. He's tested and combed every fine detail... but when the application hits production it blows up in flames!

Rather than going up in flames ourselves, I've got a simple trick for you to consider using. Yes buddy, you'll want to sit up and listen!
Here's how it works.
Add the --prod flag to the build script that way you always get a copy of the production build on your local machine.
Here's how you do it. Open the package.json file and change this line...
"build": "ng build",...to this.
"build": "ng build --prod",Just like everything else, this change has its own downsides and risks. For one, it will use the production environment file instead of the development environment file so use with caution and use at your own risk.
2. Build with source maps
When debugging an Angular application, I caught myself going into the angular.json file and switching source maps on.
And then switching them back off to deploy.
And then back on.
Back off.
Oops. I need em again so turn them back on.
Why not just add a custom npm script to generate the source maps whenever we want.
"map": "ng build --prod --source-map"3. Add a script to run Source Map Explorer
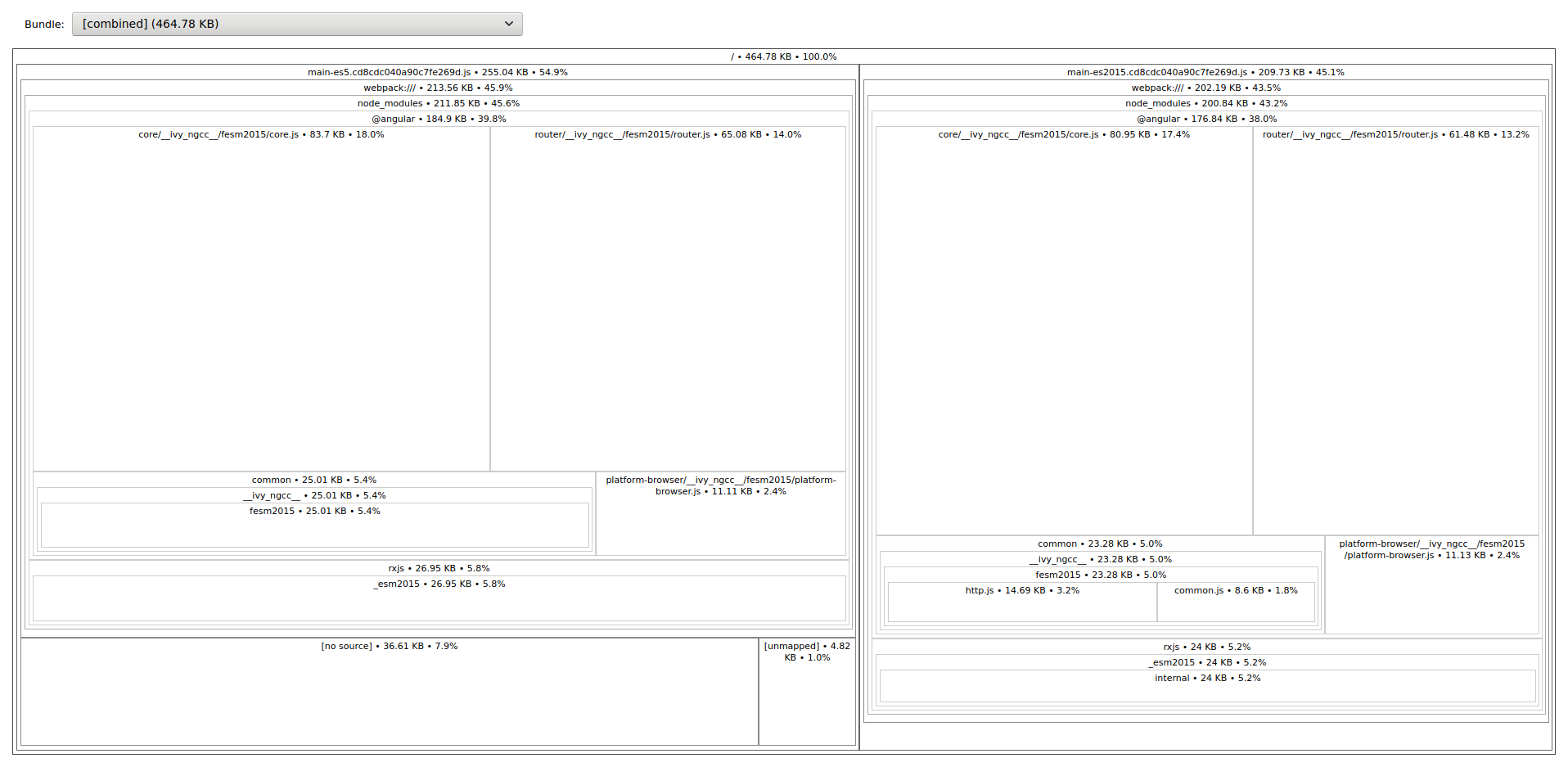
Source map explorer is THE tool when it comes to diving into the deep seas of your Angular application - revealing the way your Angular application is compiled and wired together. And if you're not familiar with it you'd be a better Angular developer if you would learn how to use it.
So what's the script you should add to package.json?
"sme": "npx source-map-explorer dist/*AppName*/main-es*"Here's a screenshot of the page that source map explorer generated when I used this script.

4. Generate Angular Build Stats
The Angular CLI build command has a stats flag that generates a 'stats.json' file. This file can be analyzed using tools such as 'webpack-bundle-analyzer' and give detailed information about the build, etc...
"gen-stats": "ng build --prod --stats-json",5. View Angular Stats
"view-stats": "npx webpack-bundle-analyzer dist/*AppName*/stats.json"Final Script
And now that we've reached the end here's an example of what the scripts section in your package.json file should look like.
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"map": "ng build --prod --source-map",
"sme": "npx source-map-explorer dist/HelloWorld/main-es*",
"gen-stats": "ng build --prod --stats-json",
"view-stats": "npx webpack-bundle-analyzer dist/HelloWorld/*.json"
}Are you going to use any of these in your Angular workflow? Why or why not?

Angular Consultant
