Measuring Angular Bundle Size Is Easier Then You Think (3 Step Guide)
Today I'm going to show you how to manage the size of your Angular app.
We'll be using a super-duper awesome Angular tool to measure bundle size.
A tool called hawkeye.

By using hawkeye you can analyze the runtime bundle and improve the loading performance of your app.
Let's get into this.
Step 1. Install Hawkeye
npm install --save-dev @angular-experts/hawkeyeStep 2. Configure Hawkeye
npx @angular-experts/hawkeye initStep 3. Analyze your bundle size
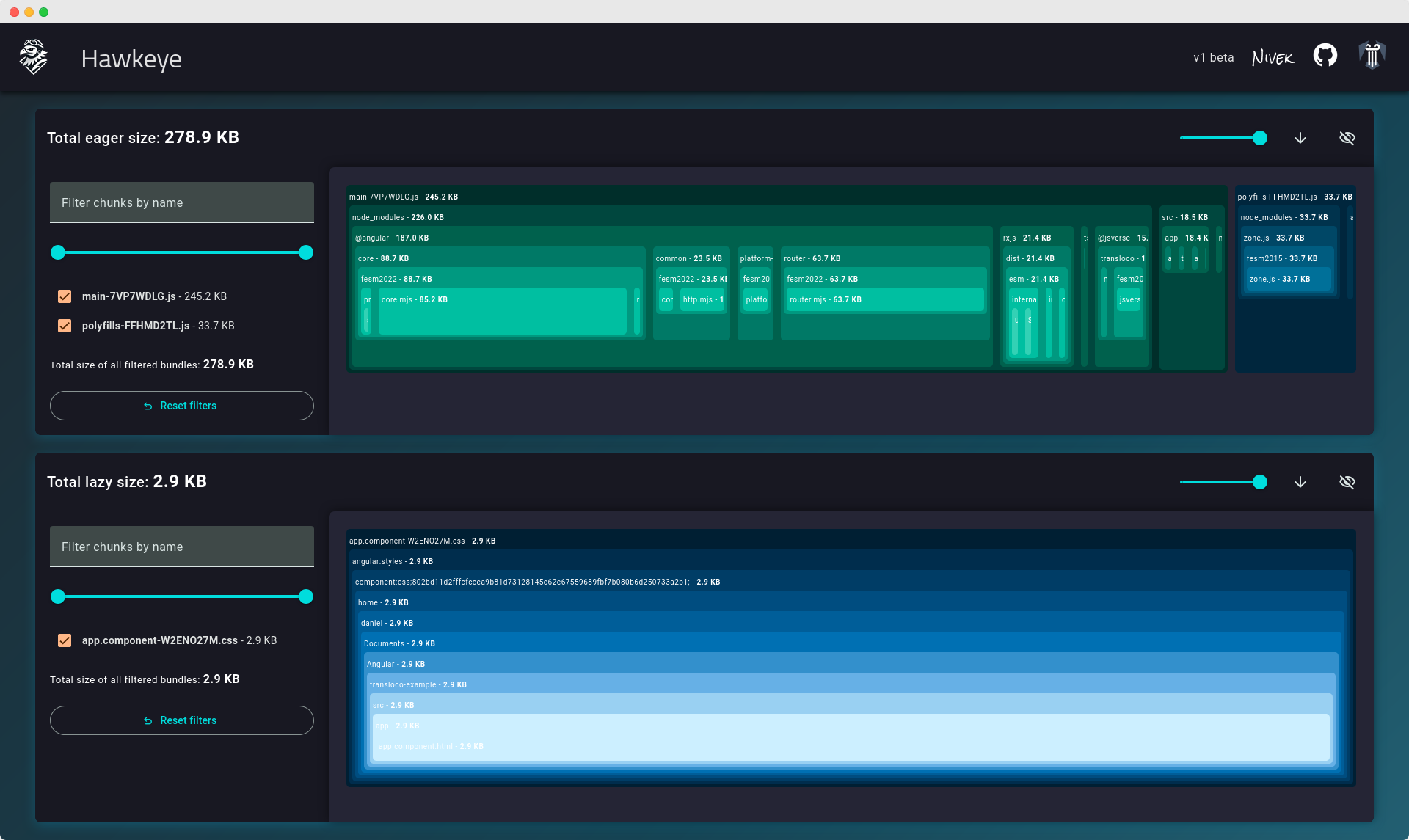
npm run analyzeAnd this will build your application and launch a bundle analyzer in your browser that allows you to analyze the size of your Angular bundle.

What's important to notice is that we have two metrics.
- Total eager size: this is the Angular bundle that gets loaded immediately.
- Total lazy size: this is the Angular lazy loaded bundles and components.
And that, my Angular friend, is how to analyze your Angular bundle in 3 simple steps.
Till later,

Daniel Kreider - Angular Developer & Freelancer
