Structure your Angular apps like a pro (Advanced Ideas)

NX was created by a former Googler known as Victor safkan and Jeff Cross. Both made significant contributions to Angular.
So what does NX have to do with structuring an Angular project?
The NX tool that they built comes with some strong architectural opinions on how to create applications that scale well.
Especially from a code style and project organization perspective.
Today's blog post isn't specifically about NX.
Instead we're going to use NX as an inspiration example for how we can use some of the best practice architectural principles provided by the NX team in a standard Angular application.
Without actually using NX.
Let's get started!
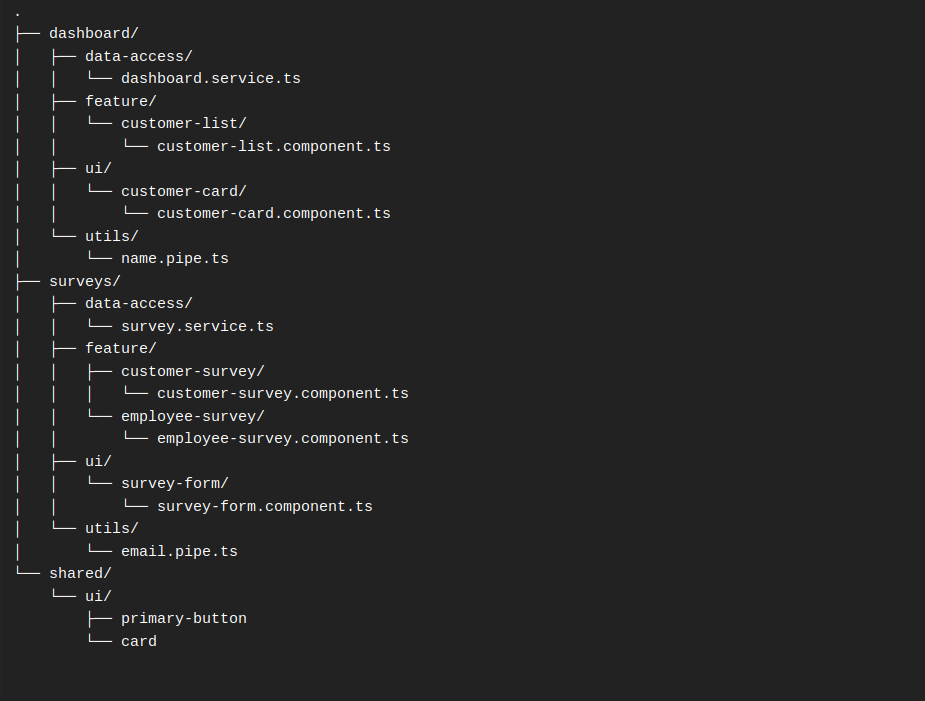
Different folder types
So let's start with a key NX concept that we'll be copying which is this idea of having different library types.
In this case rather than creating an NX library we are just using the same concept to group components and services into folders.
These four types of folders are:
- Feature
- UI
- Data access
- Utils

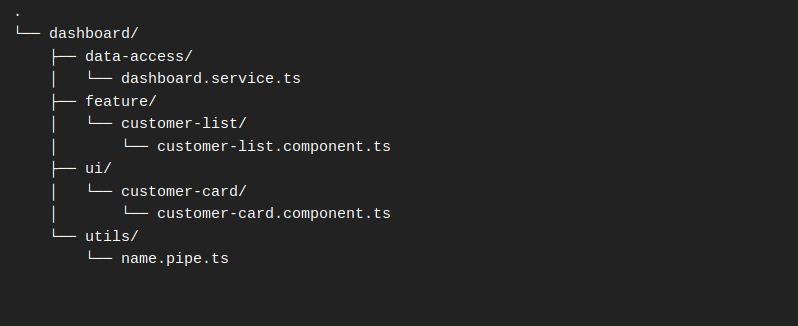
What we've done is we have identified a feature in our application which we'll call dashboard.
So everything in the dashboard folder is going to be displayed at the /dashboard route.
And so forth for any new features our Angular app will have.
Smart components
Now within the dashboard folder and any future feature folder we have our four different folder types.
- Feature
- UI
- Data access
- Utils
However we might not always need all four of these folder types in every single one of our features.

The feature folder is responsible for holding our routed components for that particular feature. In other words, this where the components that are activated by going to a particular route will be stored.
These components are going to be smart components.
Smart components are responsible for handling complex logic, injecting services, setting up observable streams and things like that. Keep in mind that our feature folder might just hold one smart or routed component. For example we just have one component in here but if there are multiple routes for a particular feature we can add many smart components here.
Dumb components
And now we come to the UI folder.
This is responsible for holding our dumb components - also known as presentation components.
The smart components are the container component for a page that is routed to our dumb components. These will generally make up everything within that page meaning things like a list or perhaps a section with author information or maybe a map or other things.
Unlike a smart component a dumb component shouldn't have to know anything about the structure of the application or what's going on.
It should generally just receive everything it needs to from an @Input() from its smart component parent and anything it needs to communicate with the app it can do with an @Output().
Of course, this isn't always strictly true but it's the general idea. And the smart/dumb component pattern is a common pattern in large enterprise applications.
Data & Utils
Now for the data access folder. This is just going to hold everything related to accessing data. Usually this is things like services and stores.
So the general flow is that our smart components are going to be pulling in information from the data access folder. And then the smart components will pass it to a dummy UI component to do the actually displaying.
And finally we just have a utils folder. This is where any sort of simple help functions could be placed.
But why do it this way?
The great thing about structuring your application this way is that all of the related code is co-located.
In this example, everything that powers the dashboard feature is right here within the dashboard feature folder and it is all clearly organized making it very easy to see what's going on.
However, there is one exception for the code that is shared among multiple features and for that we have the shared folder.

This follows the same structure as our features except we usually don't have components in here.
Conclusion - Encourage good application architecture
So there it is - how to structure your Angular app like a pro!
Hope you enjoyed!
Till later,

Daniel Kreider - Angular Dev
