This "simple stunt" lets me always release an optimized Angular application.
How to use the Lighthouse package with your Angular app to release fast-performing applications.
Every. Single. Time.
How do make sure that your Angular application is always production ready every single time it's deployed?
What can you do to make sure you never deploy a slow Angular application?
How do use the Lighthouse package with your Angular project to make sure it scores well every single time you deploy?
Well...
Let's start with a story about a startup company named LeanTech with an Angular app that served millions of users.
LeanTech had a team of 5 senior developers that knew Angular well. Because things were booming 🤑 they decided to hire a junior Angular developer named Joe.
Now, Joe was a new developer that didn't know much about Angular. He was so foolish, that he added 3 different script tags to the <head> section of the index.html file of their Angular application. 😮
What happened next?
The Angular application that served millions of users was now taking 3 seconds longer to load. And since the developers never used the production application it went days until the issue was reported by an angry user. 😠
So, how can you avoid situations like these?
How do you make sure that your production code has been properly optimized, every single time you deploy your Angular application?
In this short article, I'm going to show you how to never, ever deploy a slow Angular application again.
I'm going to show you how to test the speed and performance of your Angular application before it ever hits production. Ensuring that your Angular application delivers an awesome user experience every single time.
We're going to use a tool called Lighthouse to test the performance of our Angular application.
And you can do this different ways.
What is Lighthouse?
Lighthouse is an application created by Google to analyze the performance of web pages.
It comes backed into the Google Chrome browser but can also be installed as an NPM package, as a browser extension and even as a CLI.
It's rumored that Google uses Lighthouse to monitor the performance of web pages. If your web page is too slow, you'll start losing rankings to faster websites meaning that if your Angular application needs good SEO rankings (e.g. an e-commerce website) then you should be checking the performance score before you deploy to make sure you're green.
SEO aside, it's a good practice to verify the performance of your Angular application no matter what it's purpose is so this applies to you regardless of SEO or not.
If you're interested in the nitty-gritty details of how Lighthouse works, you can read more here.
How to do a rapid Lighthouse check in your CI pipeline. The quick-n-dirty way.
So what's the quickest way to run a performance test on your Angular application?
The Lighthouse CI.
Here's how to install it with NPM.
npm install -g lighthouseOr if you'd rather use yarn.
yarn global add lighthouseAnd once installed, here's how to use it.
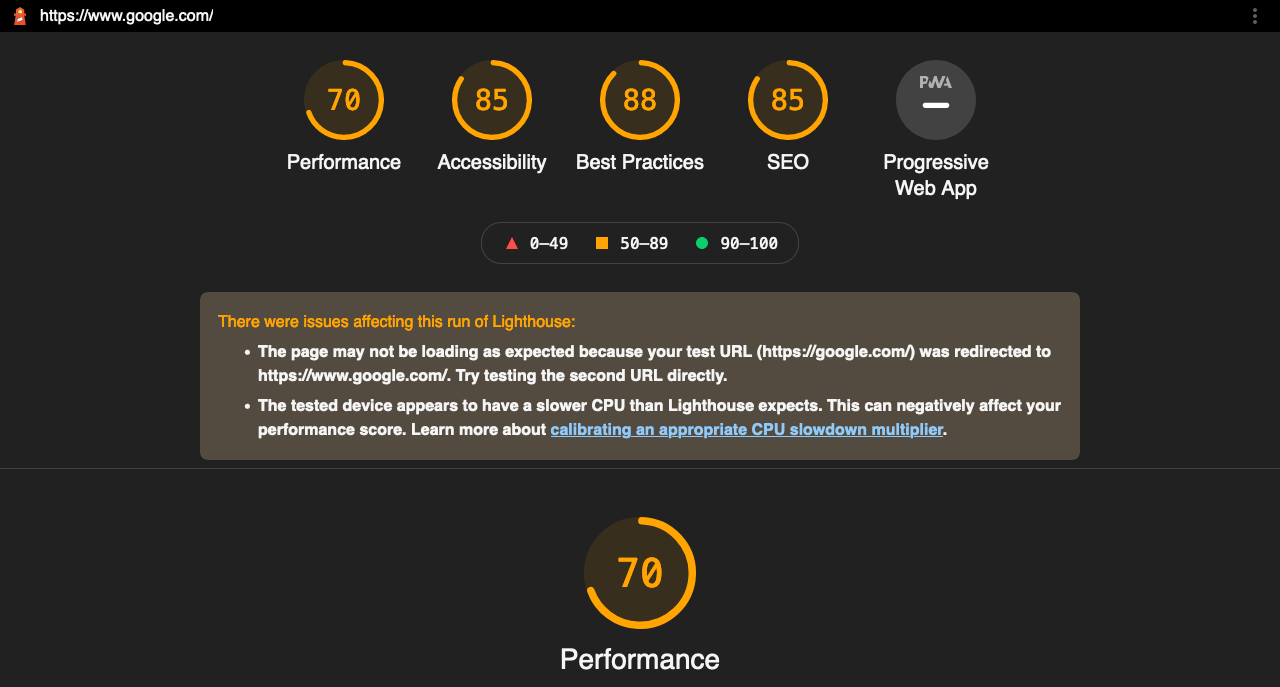
lighthouse <angular-app-url>When you run this command, it will run a performance test and save the results in a HTML file that looks something like this.

Using the Lighthouse package to run a Pagespeed Insights test on your Angular app
But isn't there a more automated and scalable way to check the performance of your Angular application?
Sure there is.
In your Angular application, begin by installing the Lighthouse package.
npm install --include=dev lighthouseOr yarn.
yarn add lighthouse --devWe'll next, create a script in the root of your Angular application. I'm going to name this file lighthouse.js.
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('http://localhost:4200', options);
console.log('Report is done for', runnerResult.lhr.finalUrl);
const performanceScore = runnerResult.lhr.categories.performance.score * 100;
console.log('Performance score was', performanceScore);
await chrome.kill();
if (performanceScore < 80) {
throw("Performance score to low for production release.");
}
})();And then we'll add a postbuild script to check our latest build.
"scripts": {
....
"postbuild": "ng serve & node lighthouse.js && exit"
},So what have we just done?
- We created a script to test our application with the Lighthouse library.
- We run the script after every build.
- If the performance metric is less than 80 our
postbuildstep fails.
Conclusion
And that, my friend, is a quick way to run performance checks on your Angular application. And ensure that you release an optimized Angular app... every. single. time.
Of course, there's more than one way to skin the cat. You could create a custom Webpack configuration and use the lighthouse Webpack plugin to check your application.
Or you could add Lighthouse to your CI build process and run the performance test only when you decide to deploy.
You get to chose what's best for you.
But whatever way you decide to chose, I've just given you the simple steps on how to never, ever deploy a slow Angular application again.
And as always, if you have any questions don't hesitate to reach out.

Angular Consultant & Freelancer
