How to use Protractor with Angular 12 or greater
How to use Protractor for E2E testing on Angular 12 and newer.
Even if the Angular team decided to deprecate it.
In a recent announcement on GitHub, the Angular team revealed that they're planning to deprecate Protractor.
Some of the reasons they decided to do this was because...
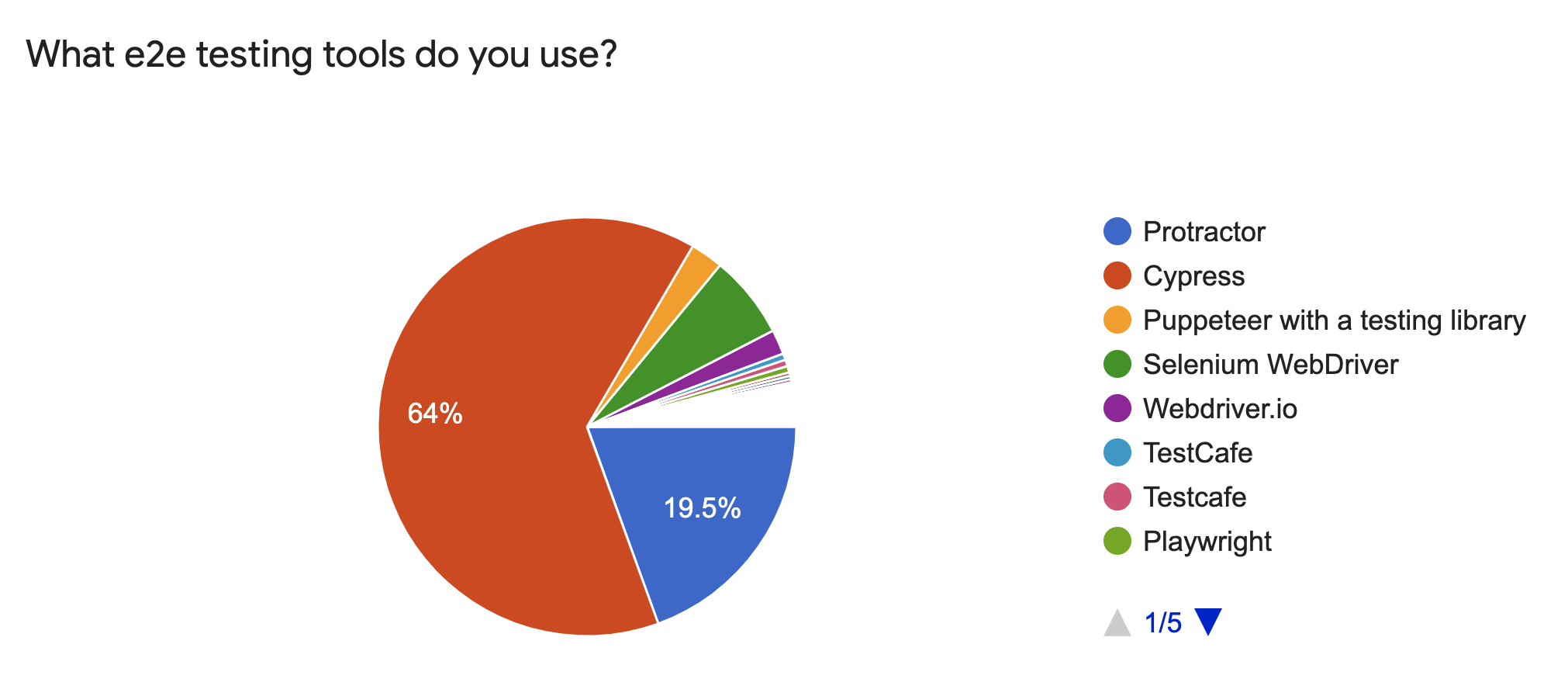
- According to a survey, only 20% or less are actually using Protractor.
- Protract is nothing more then a simple wrapper for the
selenium-webdriver. - The testing ecosystem has evolved a lot since Protractor was created.
- And better tools have emerged.
Tools like Cypress are more popular according to a survey done by the Angular team.

As a result, the Angular team decided to get rid of Protractor in Angular 12. And the goal is to completely deprecate Protractor by Angular version 15.
But what if you have an Angular project with a huge suite of Protractor tests?
Can you still use Protractor?
How do you use Protractor with Angular 12? Or newer?
Is it possible to continue using Protractor?
The answer is yes.
Here's how to use Protractor with Angular 12 or greater.
Step 1: Install Dependencies
The first step in adding Protractor to an Angular 12 project is to install the needed NPM packages.
Here's the bash command to run in the root directory of your Angular project.
npm install --save-dev jasmine-spec-reporter ts-node protractorOnce the packages are installed, we'll have to run a quick configuration command to tell Protractor to install the Chrome test browser.
node_modules/protractor/bin/webdriver-manager updateStep 2: Adding the NPM Script to Run Protractor
Open your package.json file and add the following script.
"e2e": "protractor e2e/protractor.conf.js",Here's an example of what your package.json file should look like.
{
"name": "angular-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"e2e": "protractor e2e/protractor.conf.js",
"serve": "json-server --watch db.json"
},
...
}Step 3: Add the Protractor Configuration Files
For this step, I've decided to follow the "traditional" folder structure for E2E tests. But if you're bold enough you're welcome to deviate.
Inside the Angular application you'll begin by creating a directory named e2e.
Then, you'll add a file to the folder named protractor.conf.js with the configuration below.
// @ts-check
// Protractor configuration file, see link for more information
// https://github.com/angular/protractor/blob/master/lib/config.ts
const { SpecReporter } = require('jasmine-spec-reporter');
/**
* @type { import("protractor").Config }
*/
exports.config = {
allScriptsTimeout: 11000,
specs: [
'./src/**/*.e2e-spec.ts'
],
capabilities: {
browserName: 'chrome'
},
directConnect: true,
baseUrl: 'http://localhost:4200/',
framework: 'jasmine',
jasmineNodeOpts: {
showColors: true,
defaultTimeoutInterval: 30000,
print: function() {}
},
onPrepare() {
require('ts-node').register({
project: require('path').join(__dirname, './tsconfig.json')
});
// @ts-ignore
jasmine.getEnv().addReporter(new SpecReporter({ spec: { displayStacktrace: true } }));
}
};The next step is to create another file named tsconfig.json with the configuration below.
{
"extends": "../tsconfig.json",
"compilerOptions": {
"outDir": "../out-tsc/e2e",
"module": "commonjs",
"target": "es2018",
"types": ["jasmine", "node"]
}
}And wha-da-ya-know?
Protractor is configured and ready to be used.
The only thing left to do is to create our spec files and run our tests. 🎉 🎉 🎉
Step 4: Create the Test Files
Inside the new e2e folder create a new folder named src.
This new folder will contain all of our test files.
To keep this demo short, we'll create a simple test that checks the title of our Angular application.
Create a new file called app-title.e2e-spec.ts and copy the code below into it.
import { browser, logging } from 'protractor';
describe('Angular App', function() {
it('check title', async () => {
browser.get(browser.baseUrl);
let expected = "My App";
let actual = browser.getTitle();
expect(actual).toEqual(expected);
});
afterEach(async () => {
const logs = await browser.manage().logs().get(logging.Type.BROWSER);
expect(logs).not.toContain(jasmine.objectContaining({
level: logging.Level.SEVERE,
} as logging.Entry));
});
}); Now that we've got a test ready, all we have to do is fire up Protractor and run those tests.
Step 5: Running Protractor
Open a command prompt and begin by starting the Angular application.
npm run startOnce the application has been started run the new e2e script at the same time.
Like this.
npm run e2eThen...
Lean back in your comfy office chair...
And watch the Chrome browser flash up...
Run those tests...
And print the results.
🎉🎉🎉
And that, my friend, is how to use Protractor with the newer versions of Angular.
If you're interested in learning more about how to use Protractor then check out this blog post on How to test Angular apps with Protractor - Complete Guide For Beginners.
So what do you think of the decision that Protractor will be deprecated? Let me know in the comments below.